After configuring a widget for a scalar GAMS symbol, the symbol is automatically removed from the Scalars table and rendered as a widget instead.
Widgets
Introduction
Input widgets are all items that communicate input data with GAMS. While these are primarily tables for multidimensional GAMS symbols, various widgets can be used for scalar input data. Examples of such widgets include: sliders, dropdown menus, date selectors or checkboxes.

The symbol type to be configured can be selected at the top. The options are:
-
All symbols / widgets
This option must be selected if we want to configure a GAMS symbol. Furthermore, already configured GAMS options and double dash parameters are listed here, so that the existing configuration can be changed / removed.
Note: -
New GAMS option / New double dash parameter
As the name suggests, GAMS options and double-dash parameters can be configured here as an input widget.
Since those parameters are specified via the command line in GAMS, they can not be tagged in the GAMS code with$onExternalInput/$offExternalInput. So that they can be set for a GAMS run via MIRO, they must be explicitly specified in the configuration.If a GAMS option or a double dash parameter is set via MIRO, your GAMS model will automatically be called with these command line parameters. The values the user selected are therefore available to the GAMS model at compile time.
Example:
If we set the double dash parameter numberPeriods to 11 and for the GAMS option mip we select CPLEX from within MIRO, then the GAMS model is run with:gams <modelname>.gms --numberPeriods=11 MIP=CPLEXWarning:The following GAMS options are reserved by GAMS MIRO and can not be configured: idir1, curdir, trace, traceopt
Table
Configuration
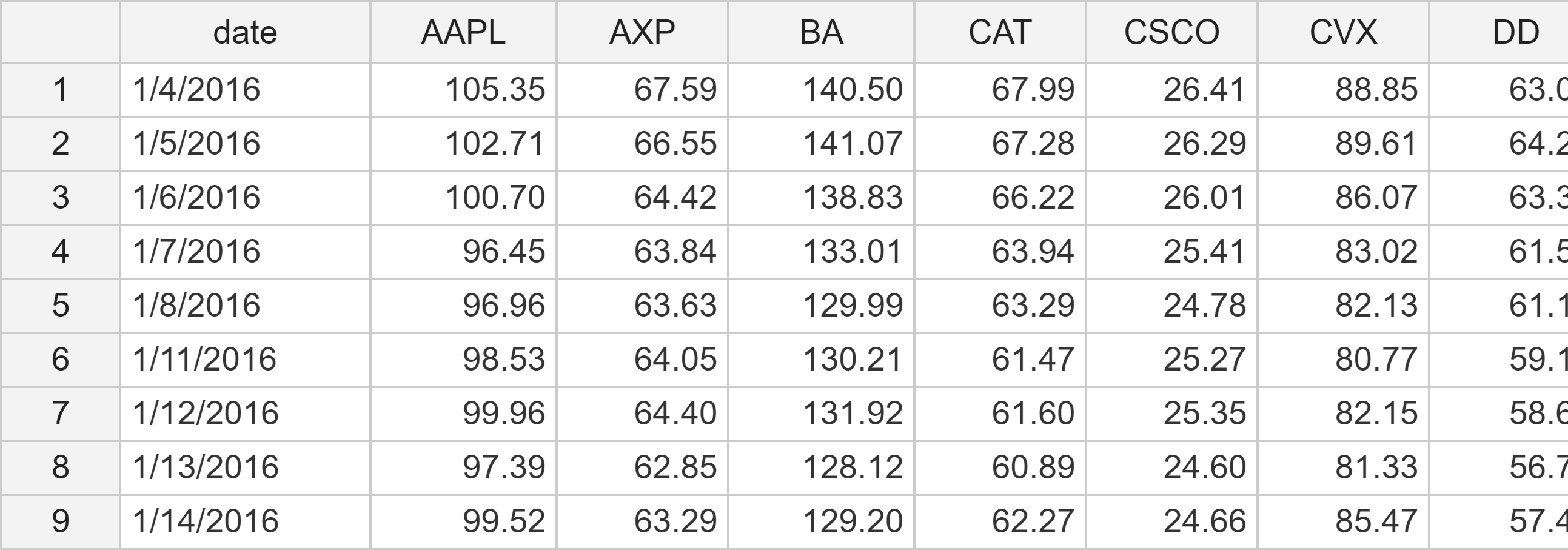
By default, every cell in an input table is editable and rows can be inserted and removed. If you only want to allow your users to edit certain tables or even only certain columns within a table, you can customize the table for the underlying GAMS parameter. You can also use a different type of table to enter your data. For example, if you have large amounts of data (>100,000 records) in your table, we recommend using either the Big Data Table or the pivot table. In addition, input tables can be annotated with Markdown syntax. This way you can give your users additional information, e.g. what kind of data should be entered here and in which format.

Available Options
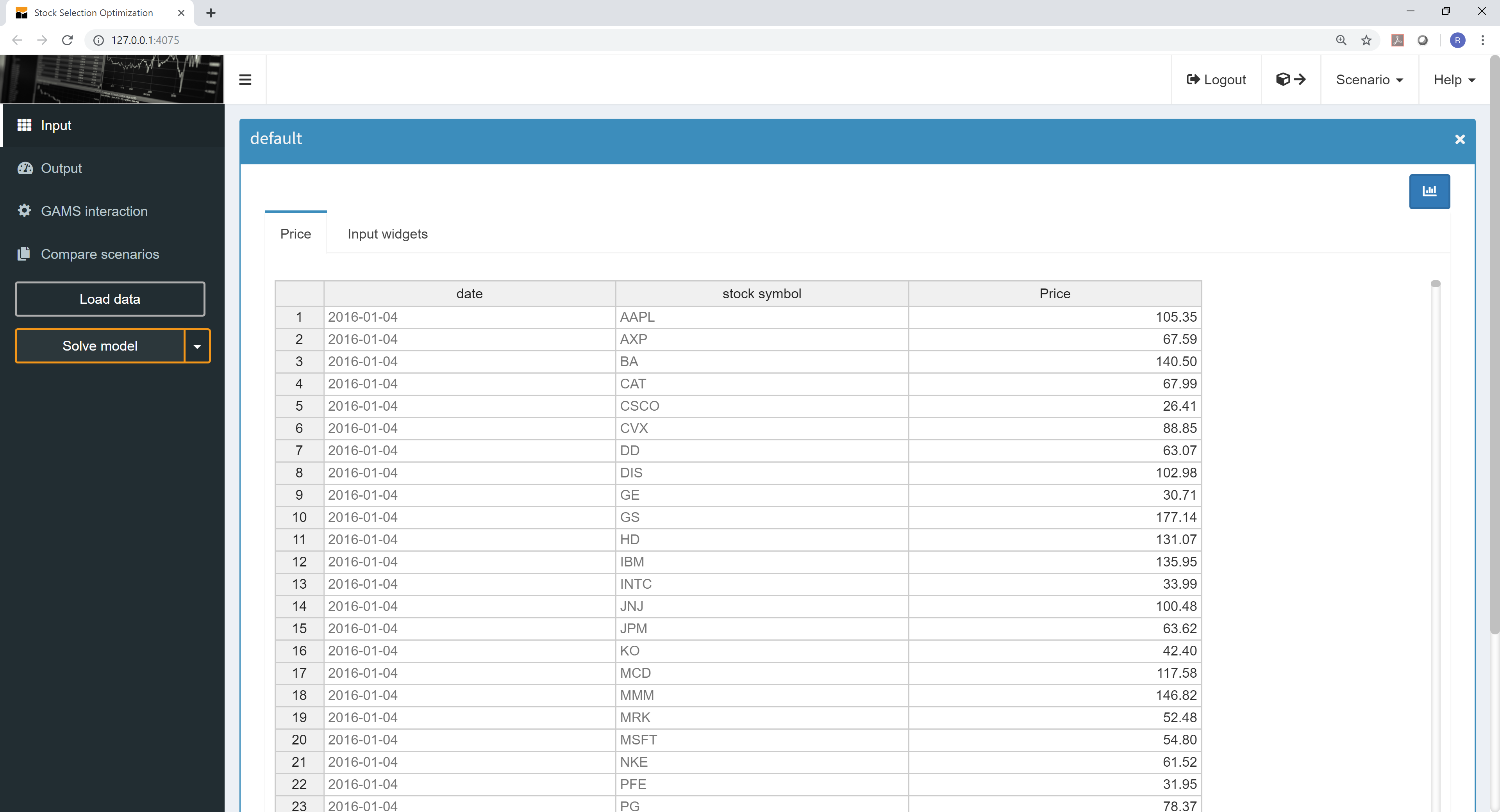
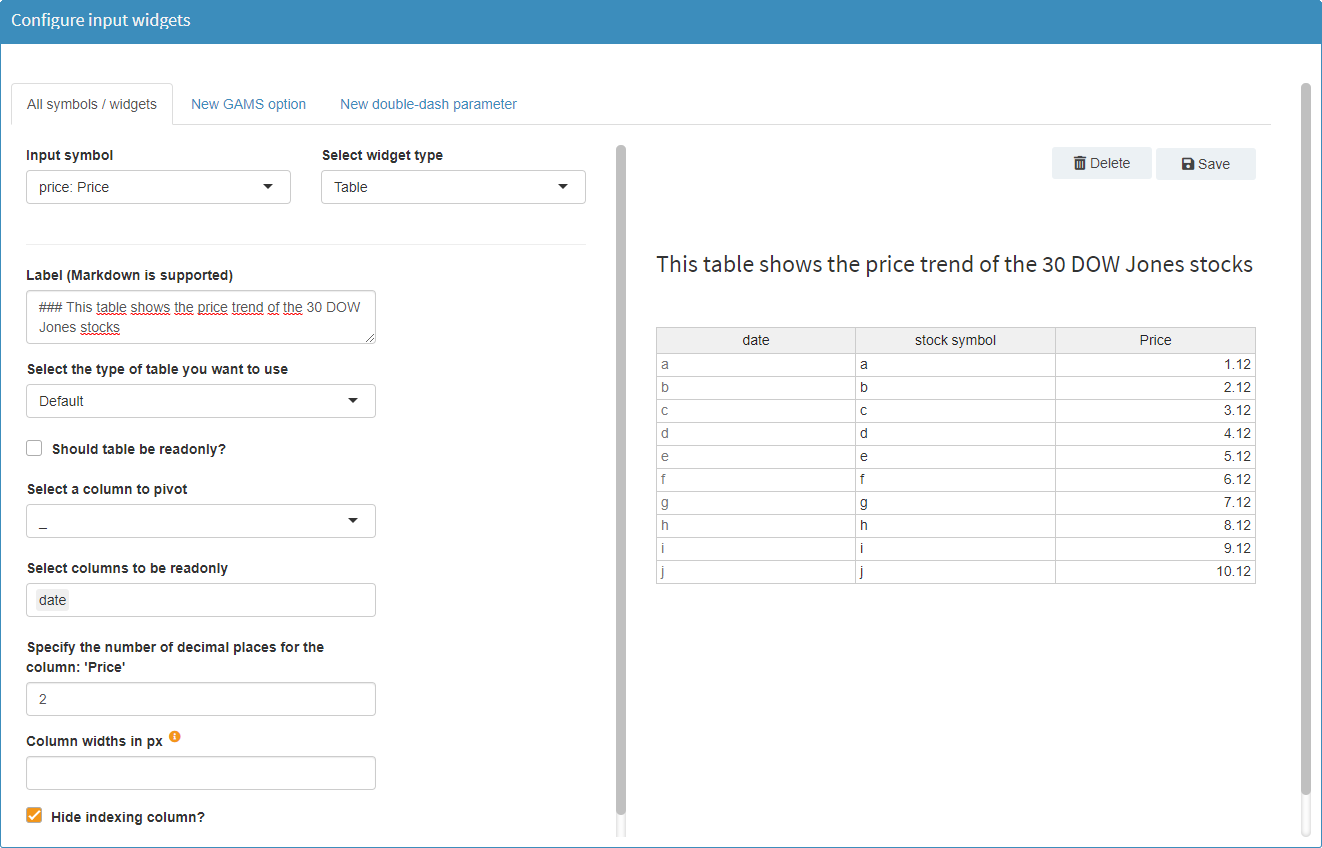
Default table:
The following options are available for the standard (default) table in MIRO, which works similar to a spreadsheet.
Should table be read-only?
Select a column to pivot
Fix columns that are not pivoted?
Select columns to be readonly
Column widths
Specify the number of decimal places for the column
Hide indexing column?
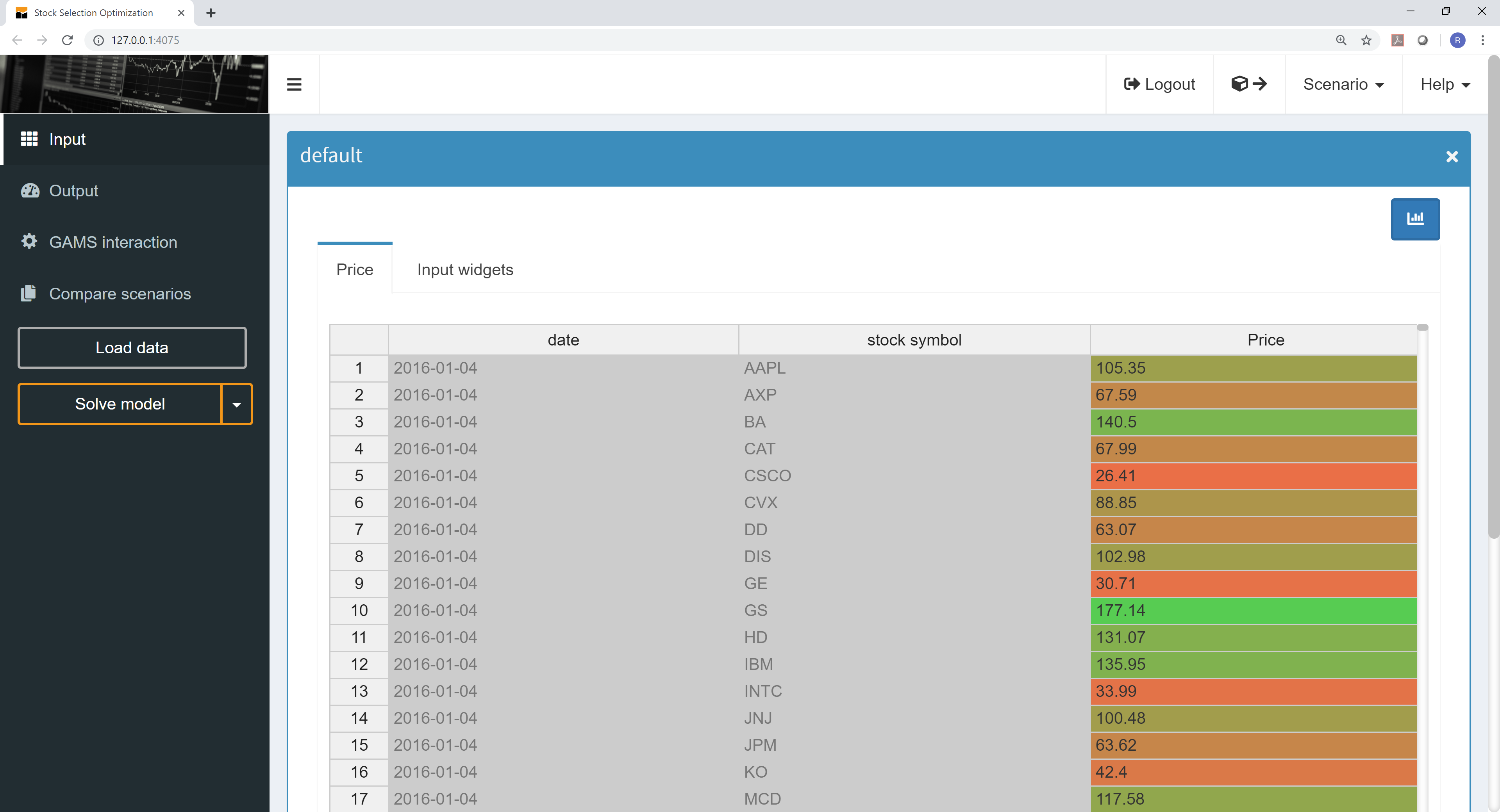
Turn table into a heatmap?
JSON example
Default input table with label, without index column, 'date' column is readonly.
{
"inputWidgets": {
"price": {
"widgetType": "table",
"tableType": "default",
"readonly": false,
"readonlyCols": "date",
"hideIndexCol": true,
"heatmap": false,
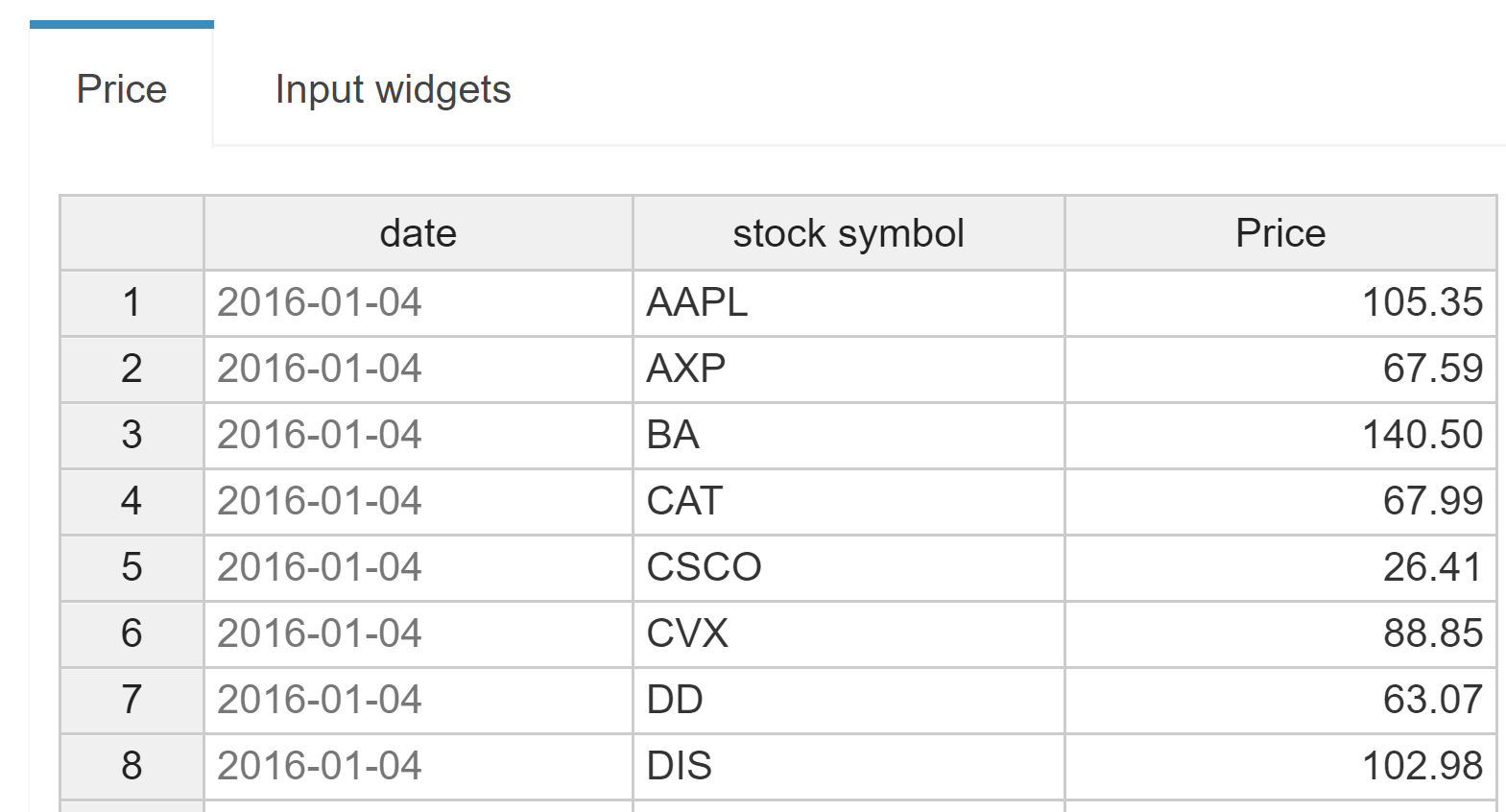
"label": "This table shows the price trend of the 30 DOW Jones stocks"
}
}
}
Big Data table:
The following options are available for the Big Data table. This table type is intended for situations in which large amounts of data are to be displayed within a table. Instead of a long, 1-page table, a multi-page table is displayed. Only the data currently visible on the client side is loaded in this table.
Should table be read-only?
Select a column to pivot

JSON example
Big data input table.
{
"inputWidgets": {
"price": {
"widgetType": "table",
"tableType": "bigdata",
"readonly": false,
"label": "This table shows the price trend of the 30 DOW Jones stocks"
}
}
}
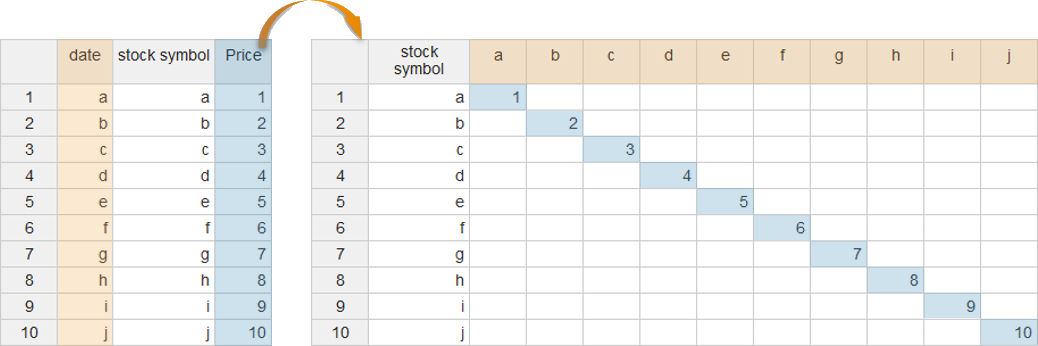
MIRO Pivot Table:
The following options are available for the MIRO Pivot Table. This table type is also capable of handling large amounts of data (> 1 million records). It allows you to interactively filter, pivot or aggregate data. See here for more information about the MIRO Pivot Table. The configuration of this table can be done directly from the preview on the right side.
The MIRO Pivot Table has no concept of "order" because the table can be sorted interactively by changing the order of the rows. When you add or change UELs, they are always appended to the underlying data source. So when MIRO passes the data to GAMS, you cannot rely on the order of the elements coming from this table type. If you need UELs in a certain order, you should either use one of the other input table types or declare the sets you need sorted as additional external input (instead of using the implicit set definition).
JSON example
MIRO Pivot input table.
{
"inputWidgets": {
"price": {
"options": {
"aggregationFunction": "sum",
"cols": {
"symbol": null
},
"fixedColumns": true,
"hideEmptyCols": true,
"hidePivotControls": false,
"pivotRenderer": "table",
"rows": "date",
"tableSummarySettings": {
"colEnabled": true,
"colSummaryFunction": "max",
"rowEnabled": false,
"rowSummaryFunction": "sum"
}
},
"readonly": false,
"tableType": "pivot",
"widgetType": "table"
}
}
}
Slider
Configuration
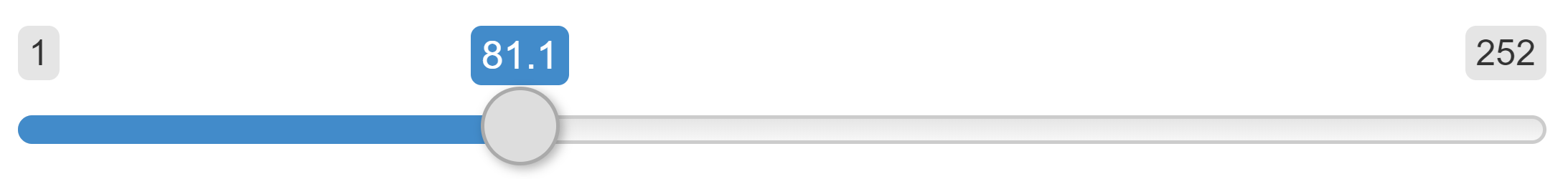
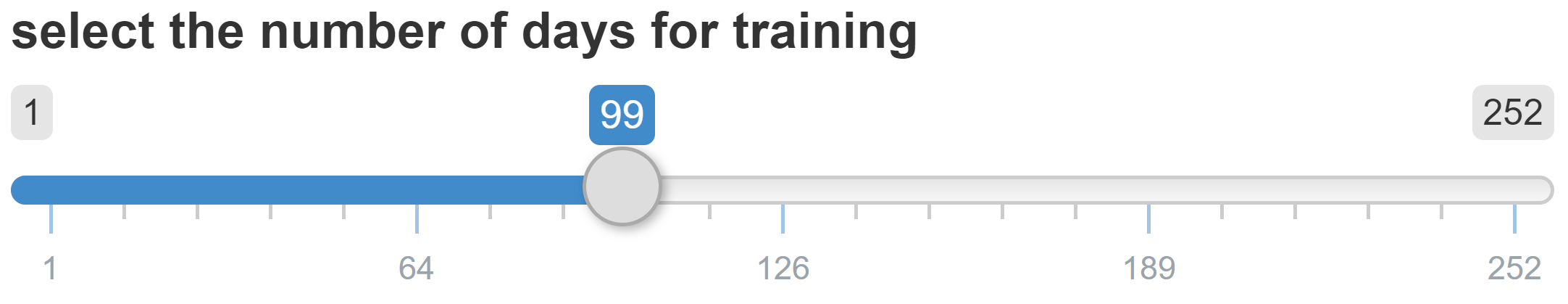
Sliders are useful in situations where the user has to select a numeric value from a range.
Example:
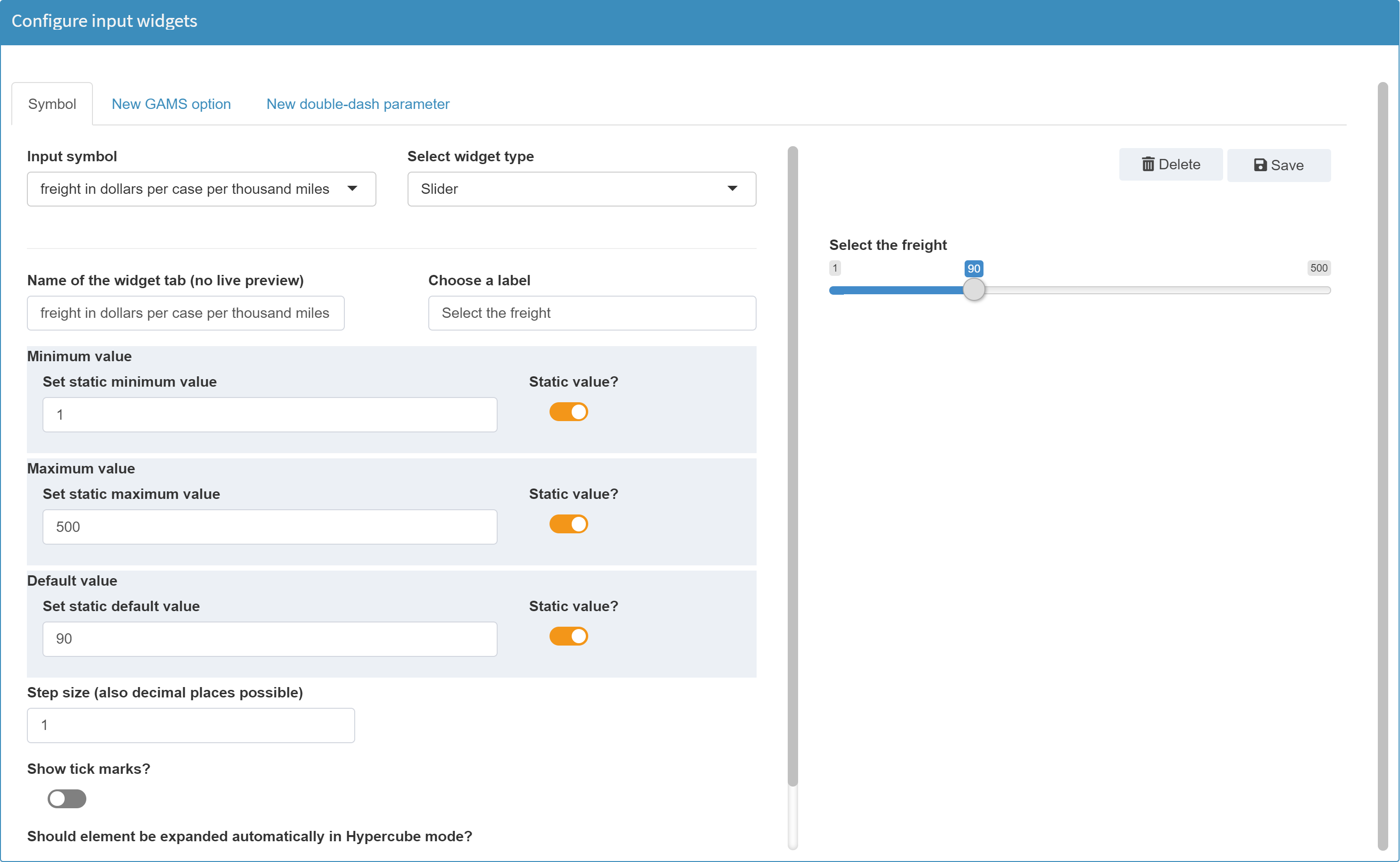
Let's configure a widget for our
transport model. For the scalar value
freight a slider is a good choice.
From the
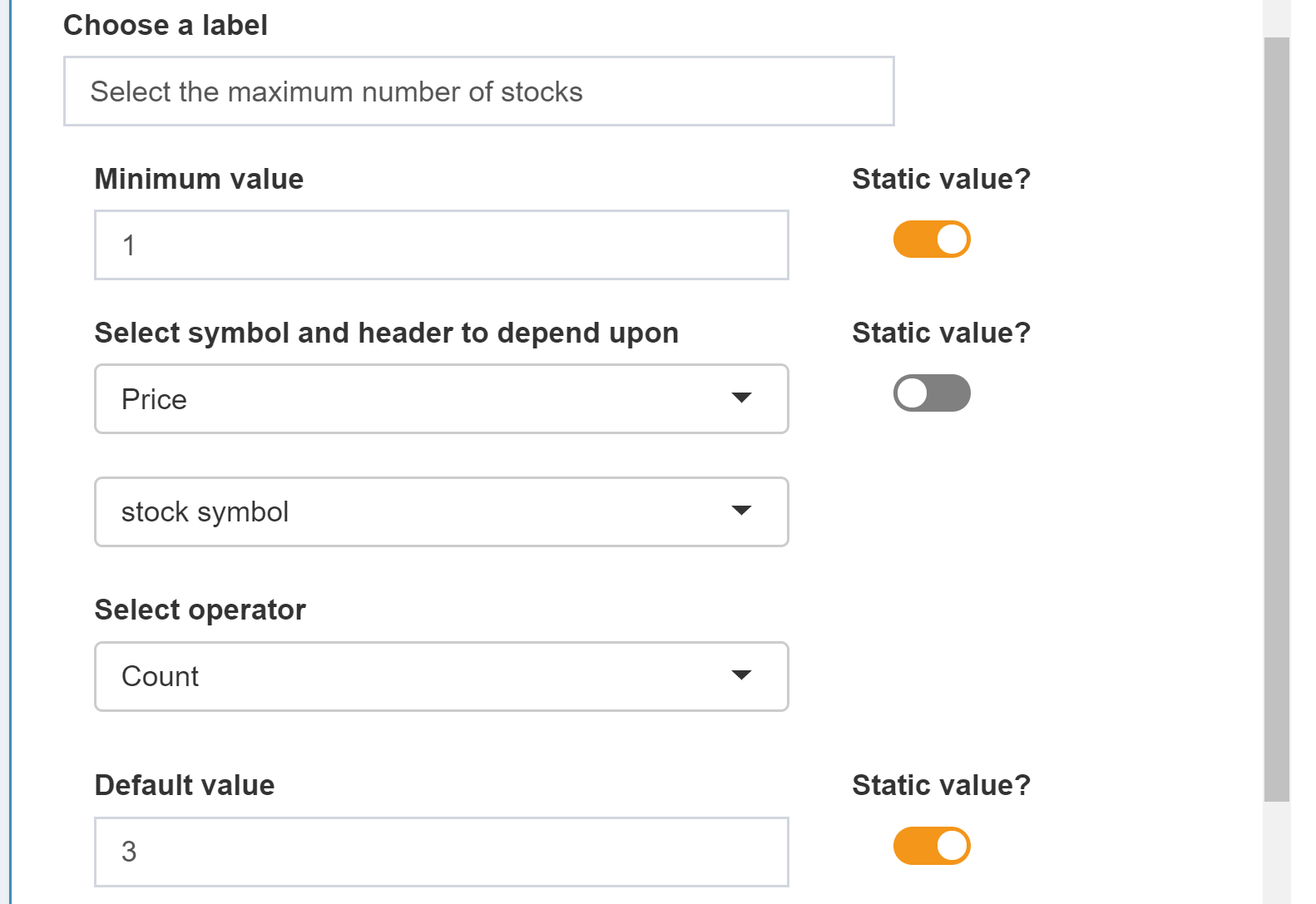
list of available symbols we choose the desired scalar,
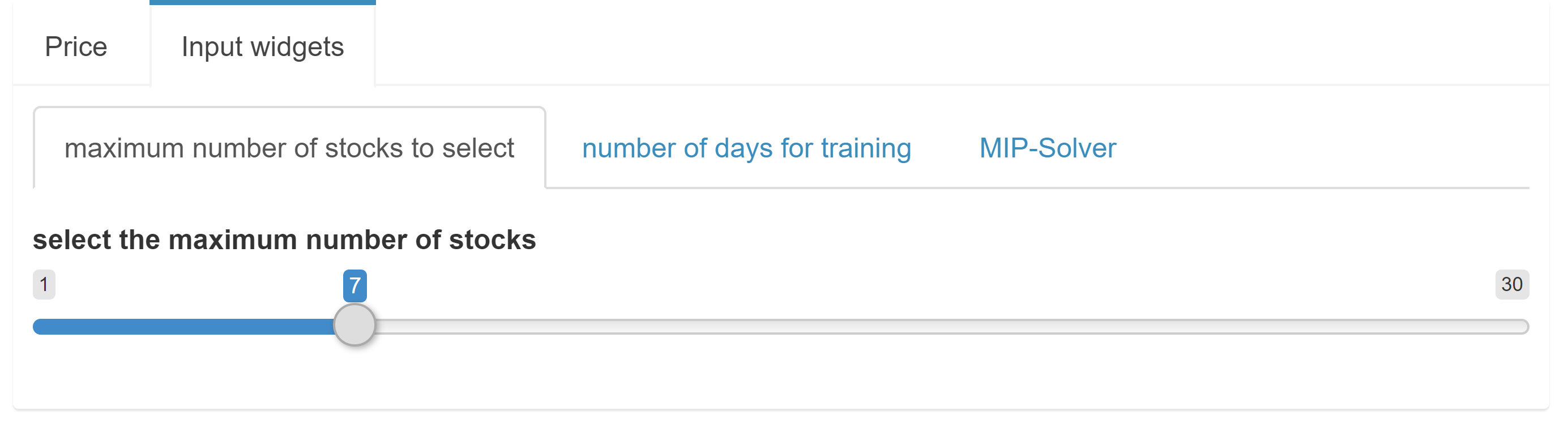
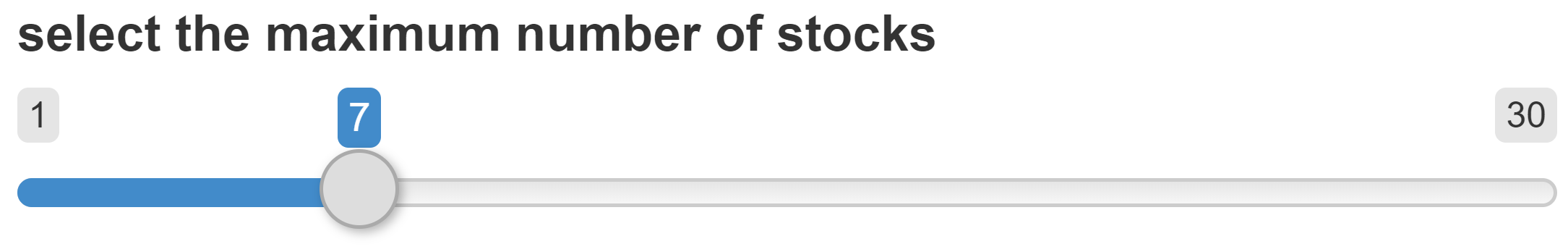
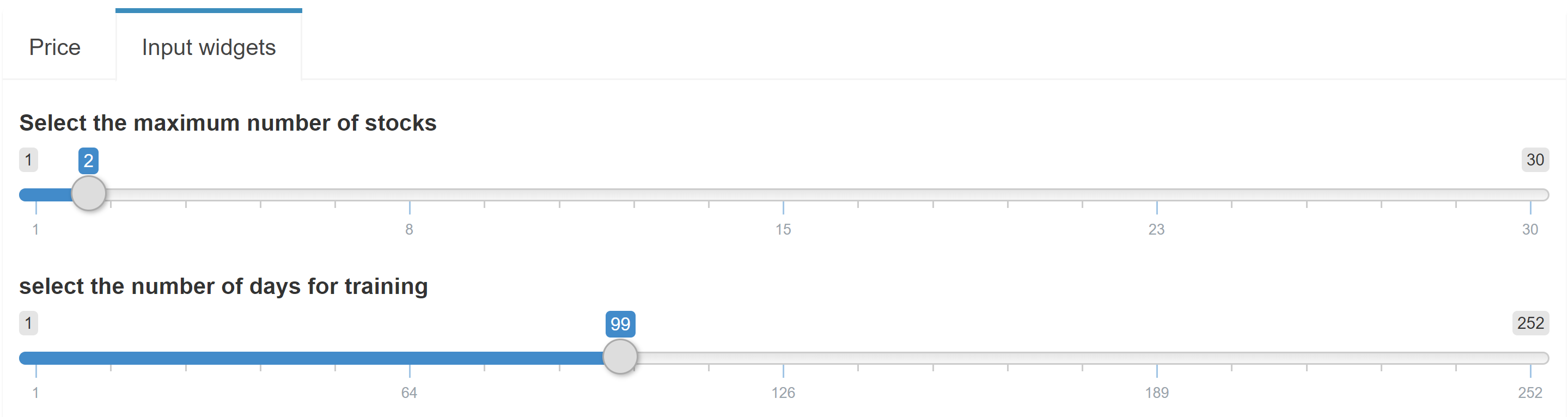
select slider as widget tye and give it a label,
which then appears above the slider.
Next, we
specify the upper and lower bounds of the slider, the
default value as well as the step size.

When we are satisfied with the selected configuration, we click "save". A confirmation that the configuration has been updated successfully will appear:

Available Options
The following options are available for a slider widget:
Enter the element name as it should be displayed in a tab
Choose a label
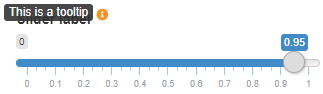
Tooltip (optional)
Minimum / maximum / default value
Step size
Minimum step size
Show tick marks?
Should element be expanded automatically when submitting a Hypercube job?
JSON example
Slider with dynamic upper bound.
{
"inputWidgets": {
"maxstock": {
"label": "Select the maximum number of stocks",
"tooltip": "This is a tooltip",
"min": 1,
"default": 3,
"step": 1,
"max": "card(price$symbol)",
"widgetType": "slider"
}
}
}
Range slider
Configuration
A range slider returns two numeric values. For this reason, such a slider is not suitable for GAMS scales, but only for GAMS command line parameters, i.e. double-dash parameters.
Example:
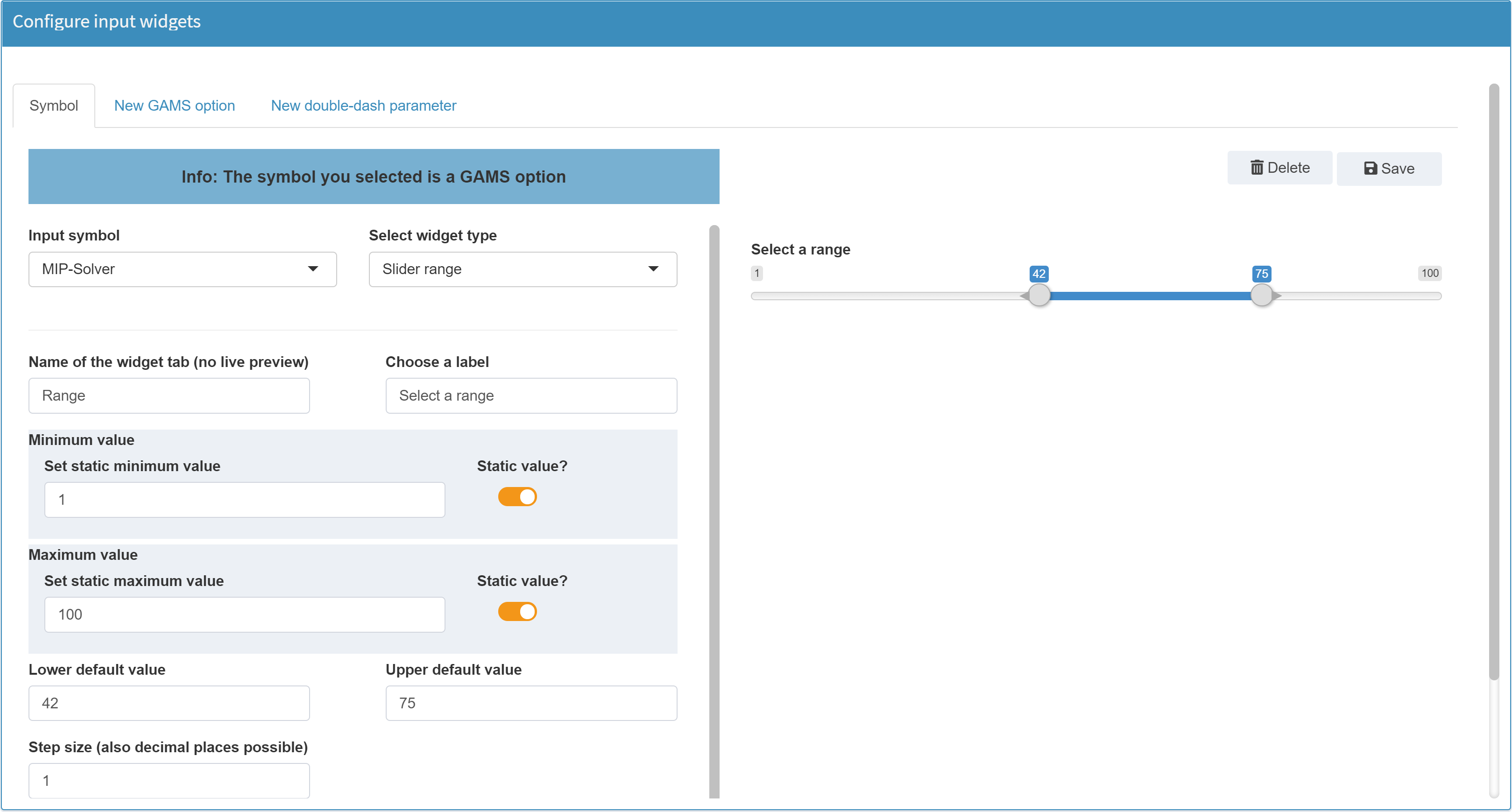
In the Configuration Mode we define a double-dash parameter --range with the bounds 1 and 100. The lower default value shall be 42 and the upper default value 75:

In the GAMS model we can access the selected range with
%RANGE_LO% for the
lower value and
%RANGE_UP% for the
upper value.
More on widgets with ranges can be found here.
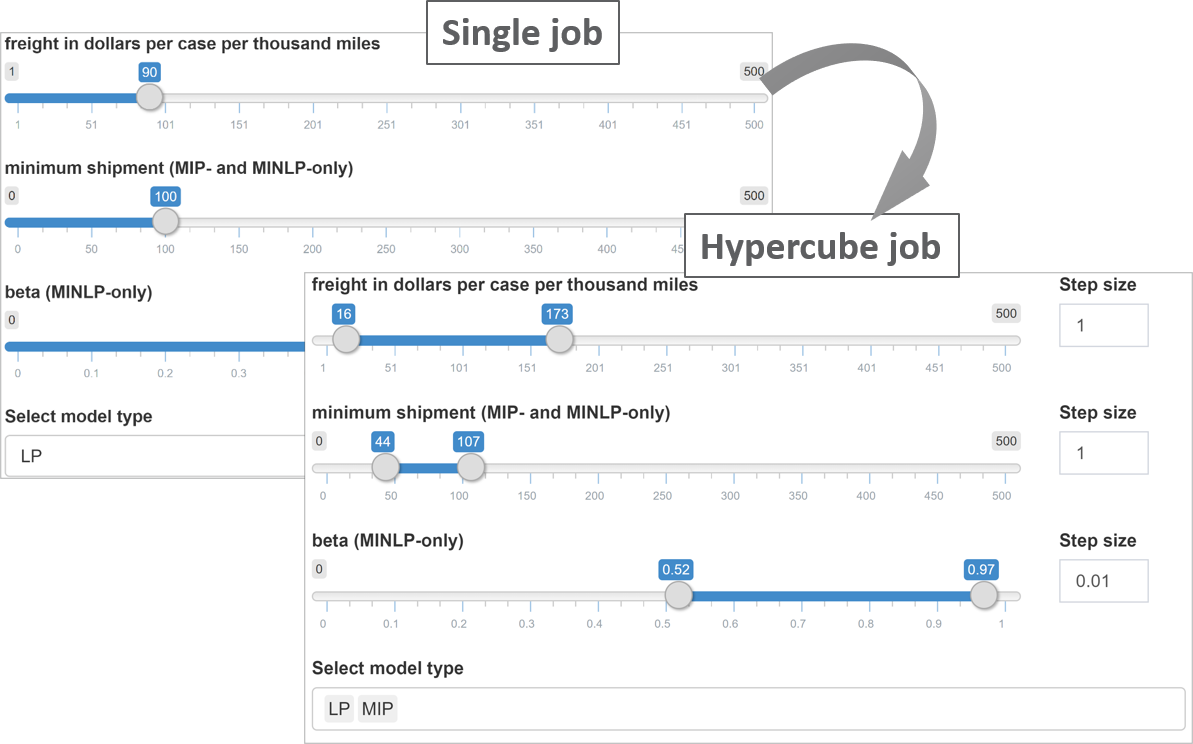
Range sliders for Hypercube jobs
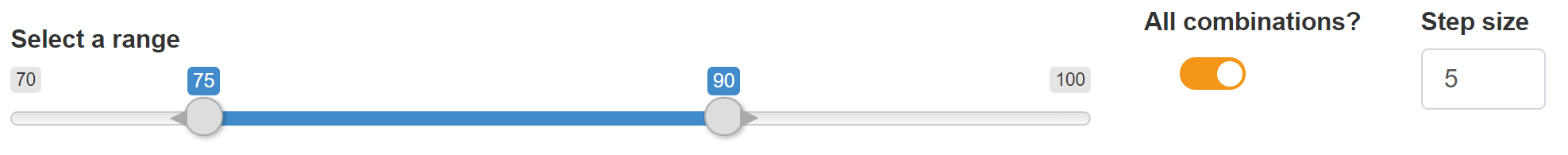
A range slider in Base Mode becomes a range slider with an additional checkbox when submitting a Hypercube job:

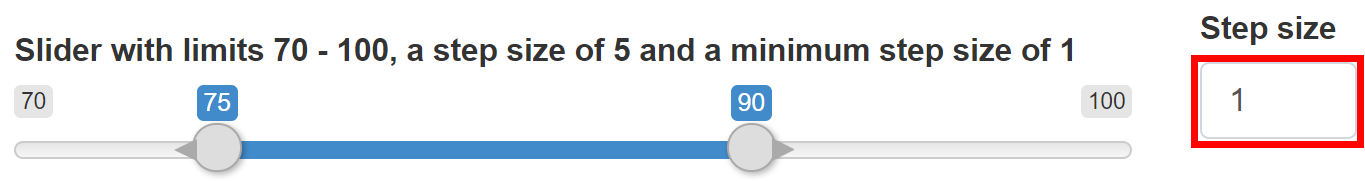
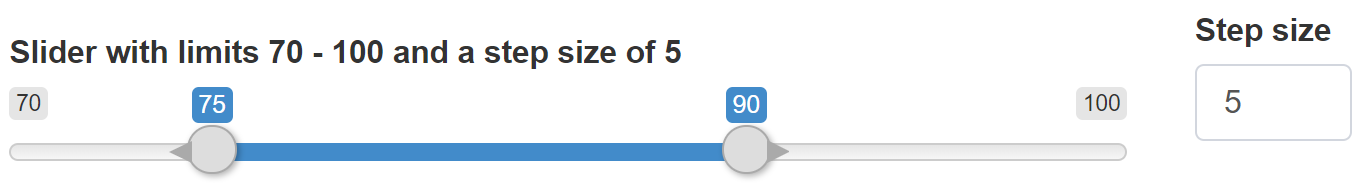
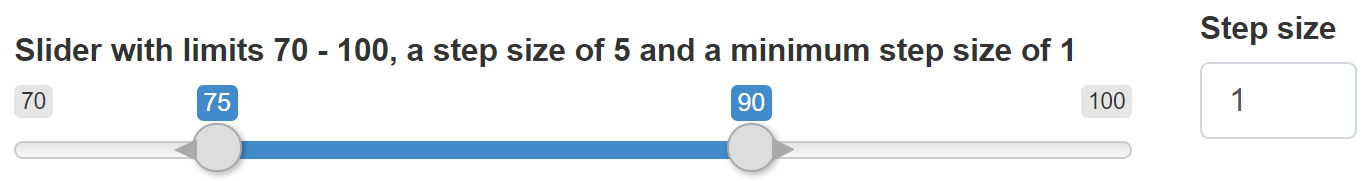
With this checkbox you can determine if the selected range of the slider should result in a single scenario (All combinations? unchecked) or if all possible combinations within this range should be used (All combinations? checked). In the example above - All combinations? is checked - the selected step size determines which scenarios are generated for the Hypercube job. With a step size of 5 this would result in 10 different symbol ranges / scenarios:
- 75 - 90
- 80 - 90
- 85 - 90
- 90 - 90
- 75 - 85
- 80 - 85
- 85 - 85
- 75 - 80
- 80 - 80
- 75 - 75
An unchecked All combinations? would result in a single scenario. In this scenario, the symbol would have a range from 75 to 90.
Available Options
The available options of a range slider are identical to those of a normal slider. The only difference is that instead of a single default value, two of these values need to be specified.
JSON example
Note: In order for MIRO to recognize whether the symbol is a double dash parameter or a GAMS option, they are prefixed with either _gmspar_ for double dash parameters or _gmsopt_ for GAMS options.
{
"inputWidgets": {
"_gmspar_range": {
"widgetType": "slider",
"min": 1,
"max": 100,
"default": 42,
"step": 1,
"ticks": false,
"noHcube": false,
"label": "Select a range",
"tooltip": "This is a tooltip"
}
}
}
Checkbox
Configuration
A checkbox returns 0 or 1 and is therefore suitable for use in binary decisions.
Example:
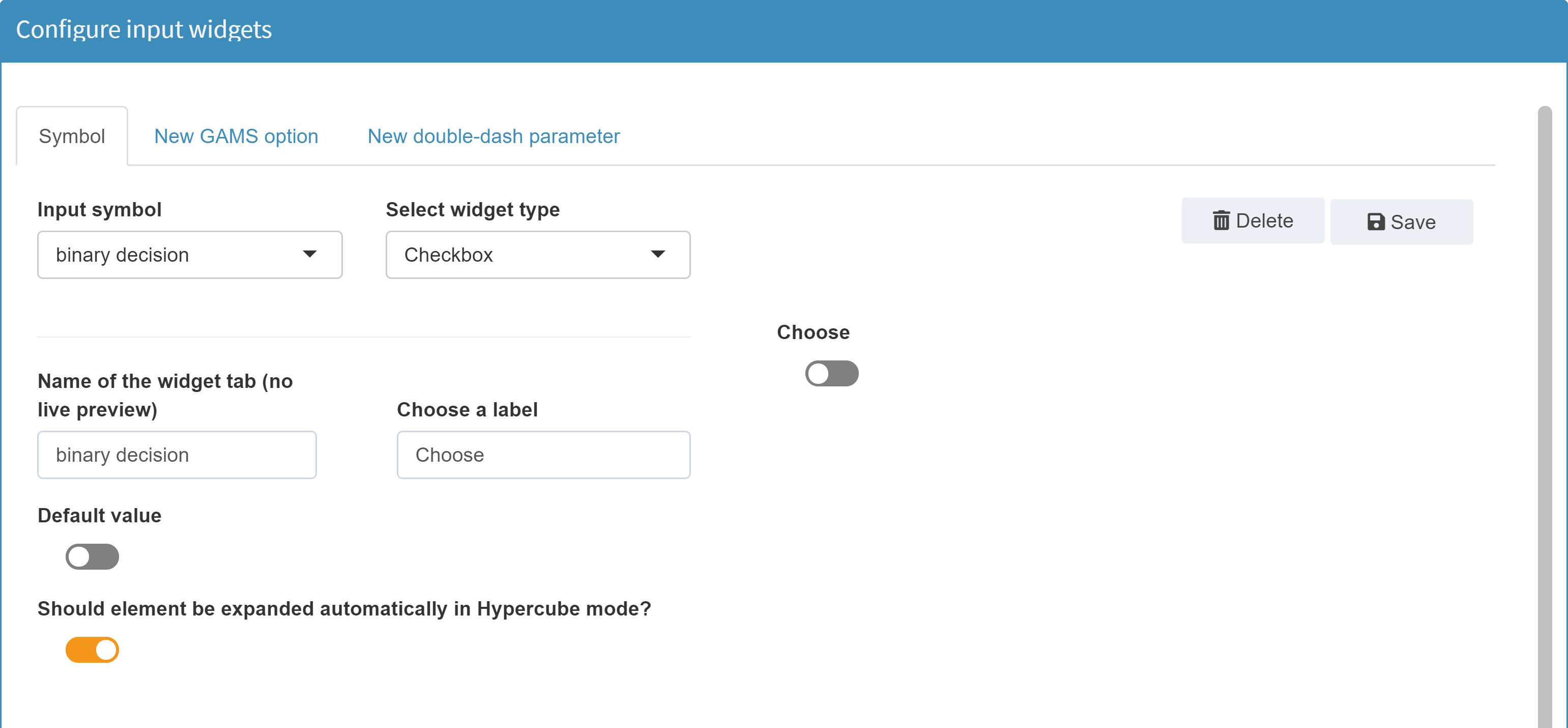
Configuration of a GAMS Scalar binaryDecision as a checkbox:
$onExternalInput
Scalar binaryDecision 'binary decision' / 0 /;
$offExternalInput

Available Options
The following options are available for a checkbox widget:
Enter the element name as it should be displayed in a tab
Choose a label
Tooltip (optional)
Default value
Should element be expanded automatically when submitting a Hypercube job?
JSON example
{
"inputWidgets": {
"_gmsopt_keep": {
"widgetType": "checkbox",
"label": "Keep process directory?",
"value": 1,
"noHcube": true,
"class": "checkbox-material",
"tooltip": "This is a tooltip"
}
}
}
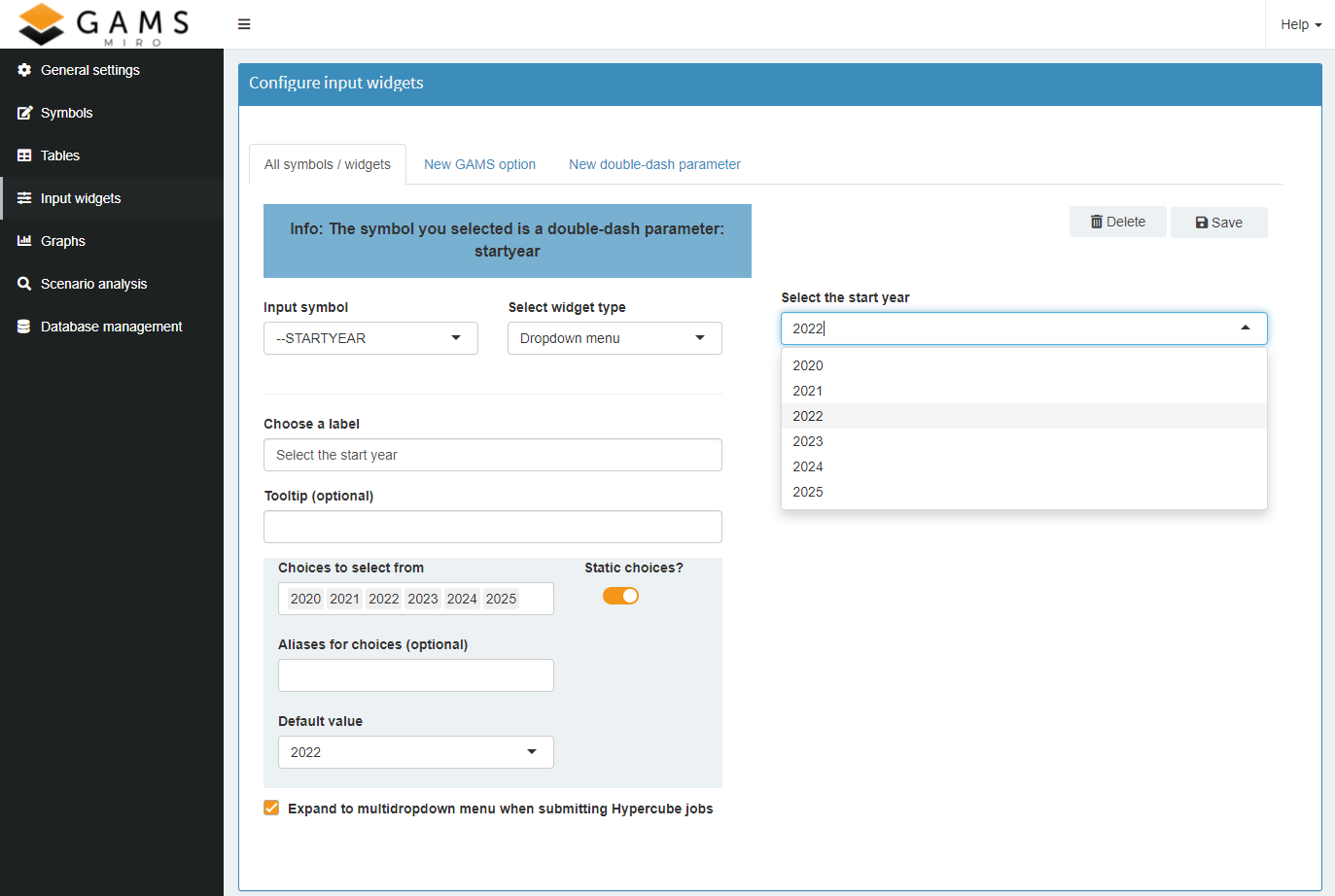
Dropdown menu
Configuration
Besides normal GAMS scalars, a dropdown menu can also be used for singleton sets. Unlike scalars, singleton sets can have a label and an element text instead of a numeric value. What is specified as choices when configuring the dropdown menu is communicated as the element label between MIRO and GAMS. The alias assigned to the dropdown choice defines the element text in the model. Read more about Singleton Sets in MIRO here.
Example:
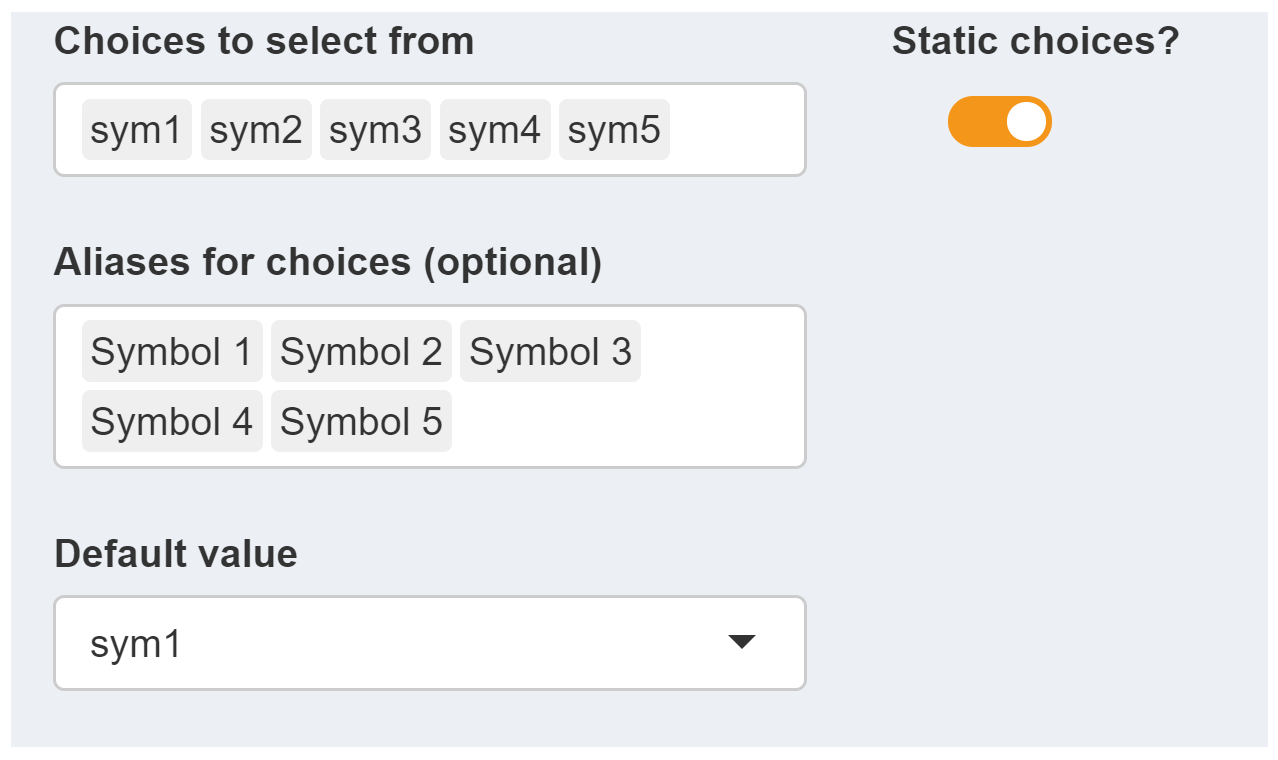
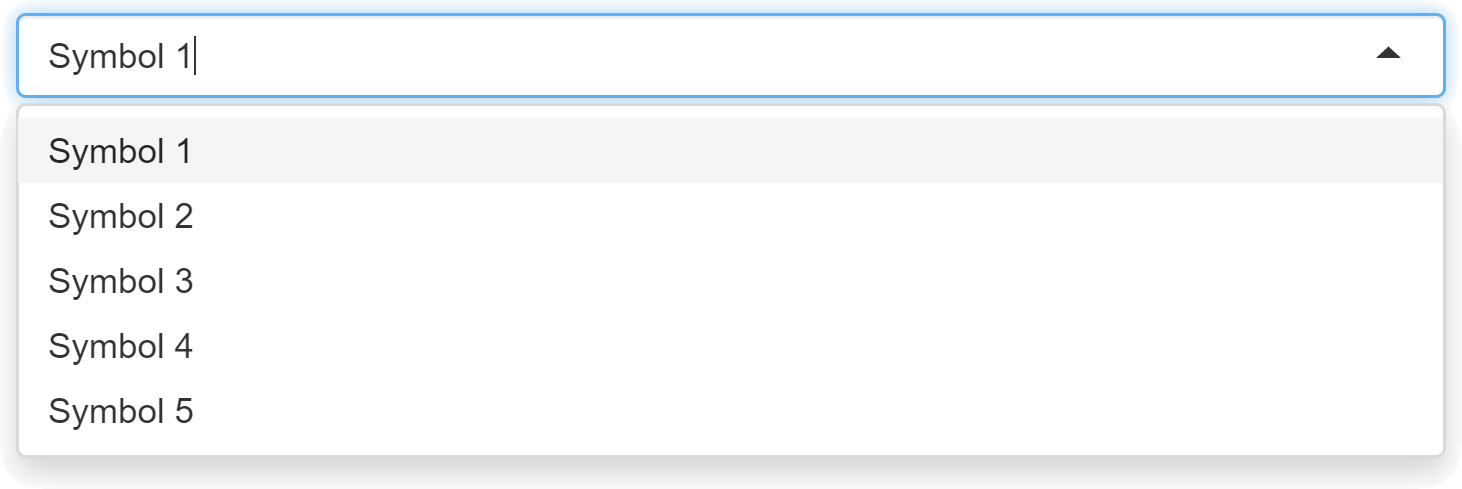
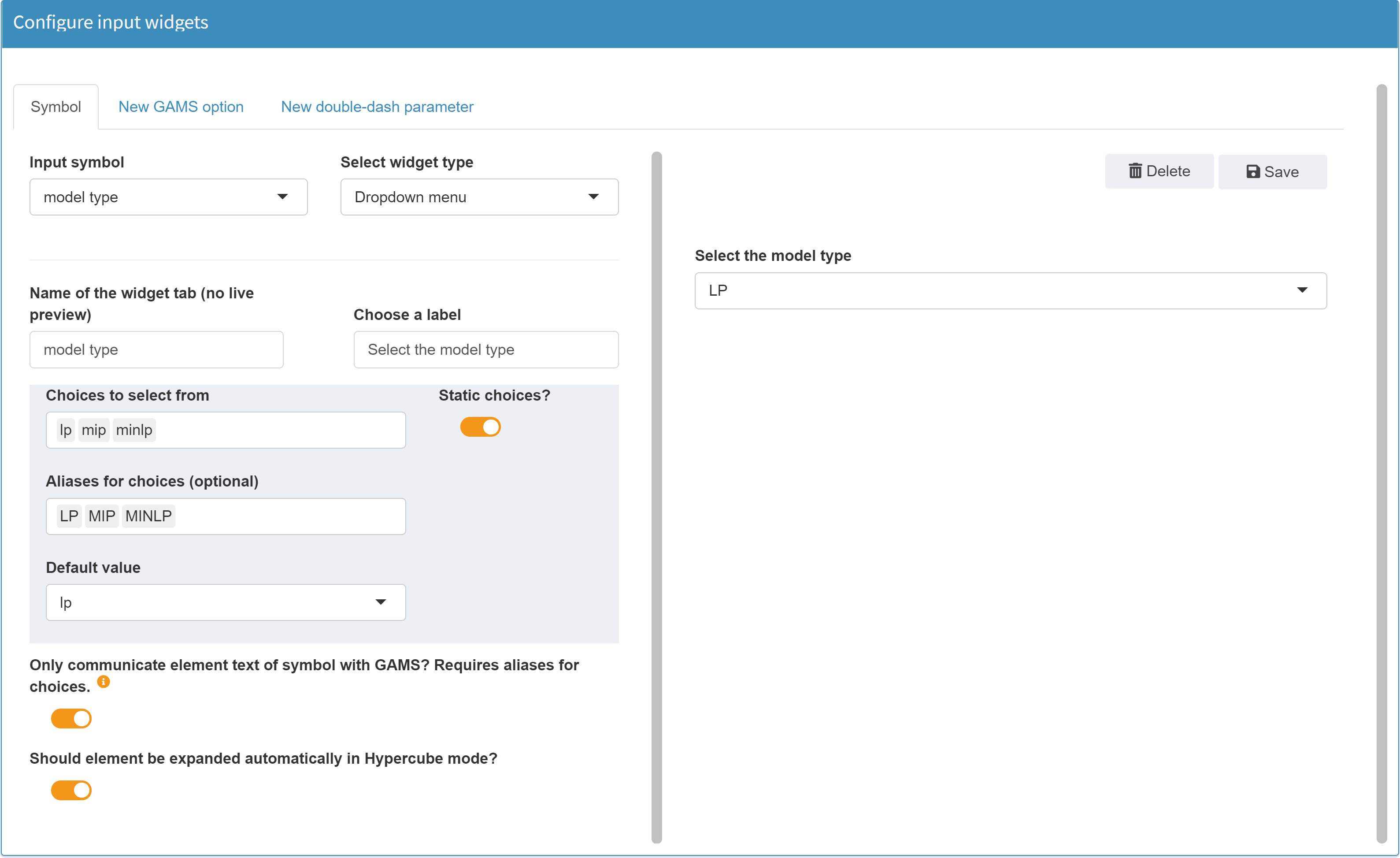
Dropdown menu for a Singleton Set with model types as choices:

The model type for which the dropdown menu is configured, is a GAMS Singleton Set (symbol name: typeSelect):
Set t 'Available model types' / lp, mip, minlp /;
$onExternalInput
Singleton Set typeSelect(t) 'model type' / lp /;
$offExternalInput
[...]
$eval.Set type typeSelect.TL;
solve transport%type% using %type% minimizing z;
The value of the singleton set which comes from MIRO is stored in the compile-time variable type by using the Dollar Control Option eval.Set. This can then be used (in compile time) to run the desired model.
If you configure a dropdown menu and you want a choice to be nothing, use the symbol "_" as a choice. MIRO treats an underscore internally as if nothing is set.
Similar to the dynamic limits of a slider, the selectable options of a dropdown menu can be filled dynamically, depending on the loaded data.
Available options
The following options are available for a checkbox widget:
Enter the element name as it should be displayed in a tab
Choose a label
Tooltip (optional)
Static Choices / dynamic choices
Communicate as element text with GAMS?
Should element be expanded automatically when submitting a Hypercube job?
JSON example
Static dropdown menu:
{
"inputWidgets": {
"type": {
"widgetType": "dropdown",
"choices": ["lp", "mip", "minlp"],
"aliases": ["LP", "MIP", "MINLP"],
"selected": "lp",
"noHcube": false,
"clearValue": false,
"multiple": false,
"label": "Select the model type",
"tooltip": "This is a tooltip"
}
}
}
Multidropdown menu
Configuration
A multi-dropdown menu can only be used for one-dimensional, dynamic sets.
Example: Model Pickstock. We define a new dynamic
set subdate(date). In MIRO we want to fill the
elements of subset via a multi-dropdown menu.
Set date 'date'
symbol 'stock symbol';
$onExternalInput
Parameter price(date<,symbol<) 'Price';
$offExternalInput
[...];
$onExternalInput
set subdate(date) 'subset of dates' /2016-01-04/;
$offExternalInput
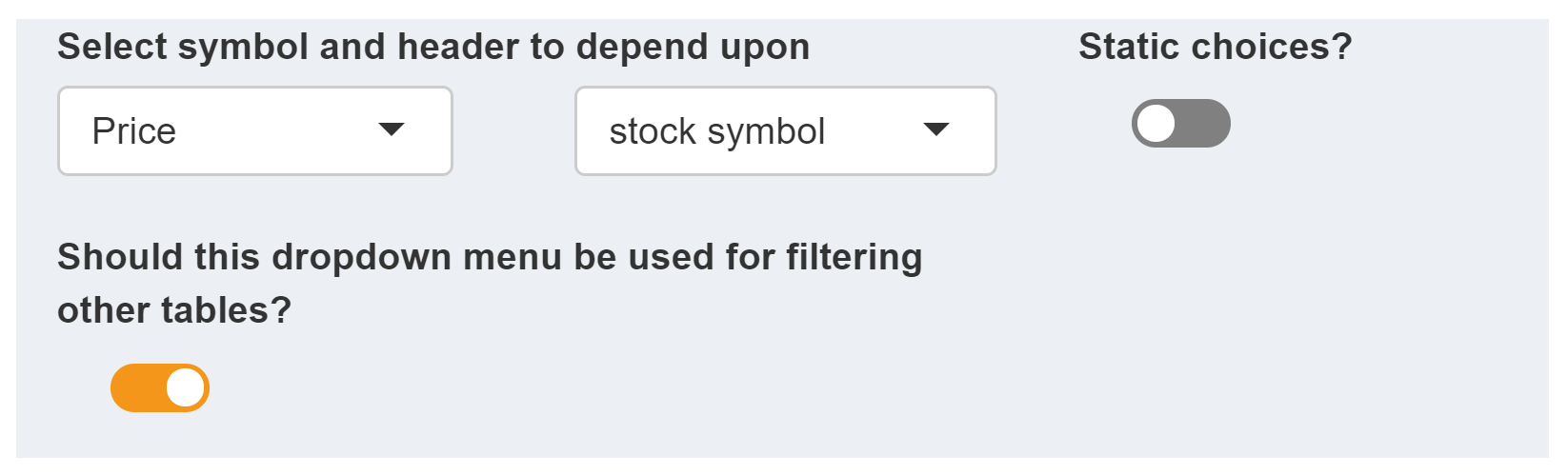
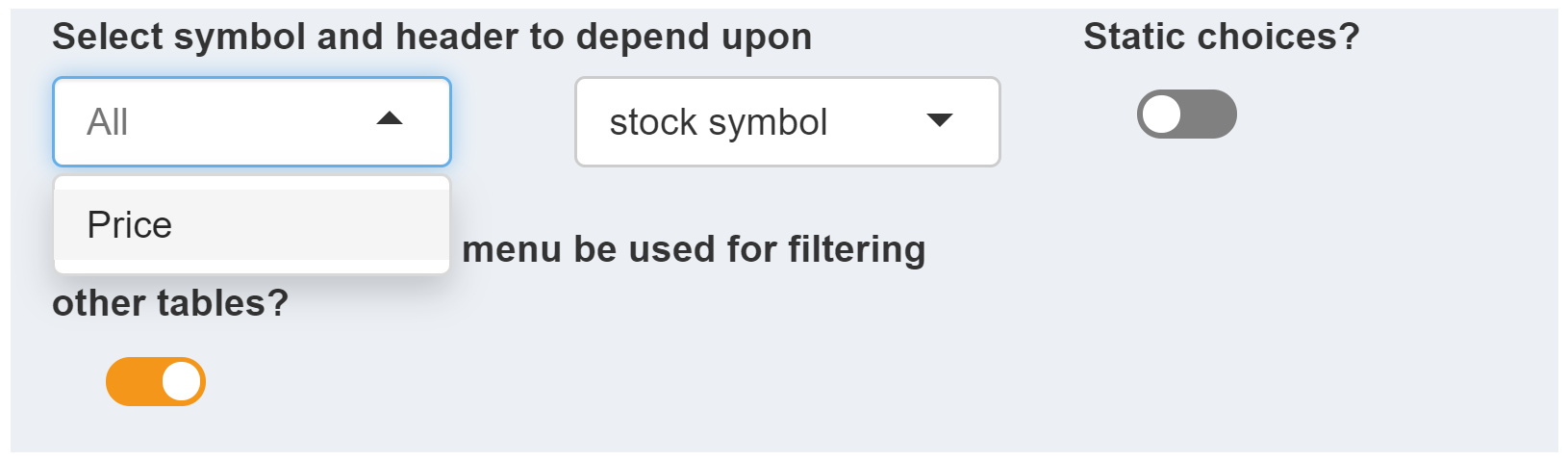
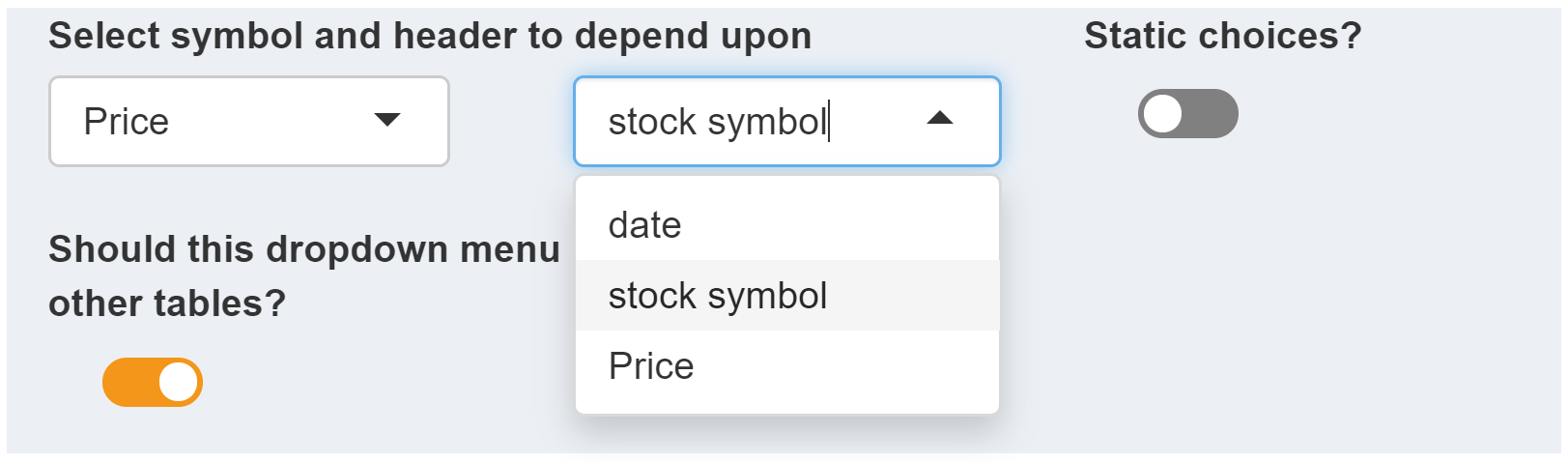
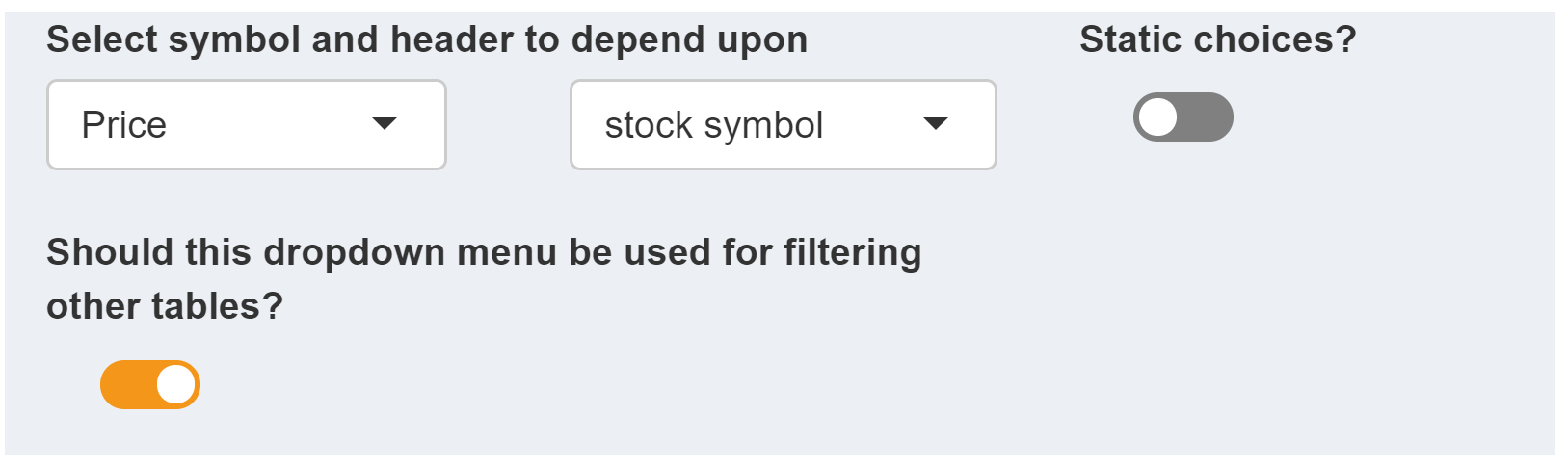
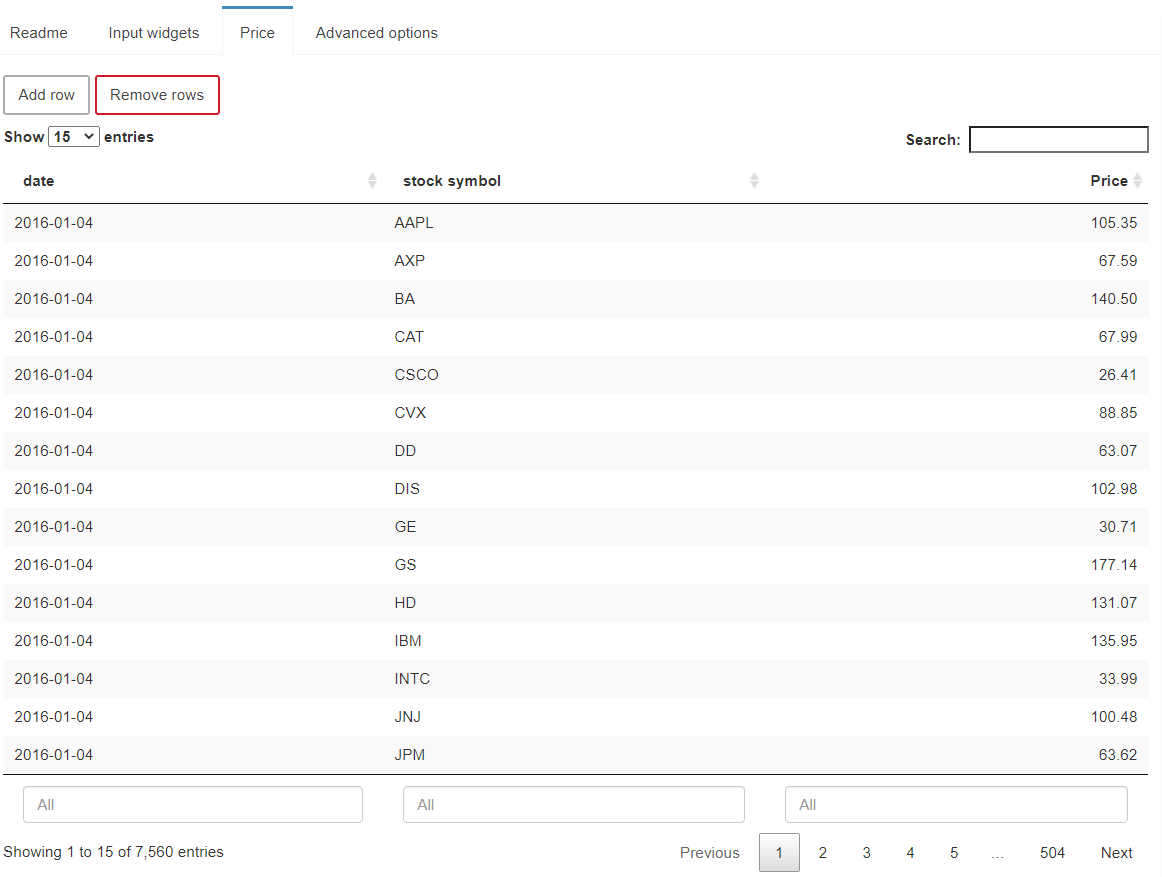
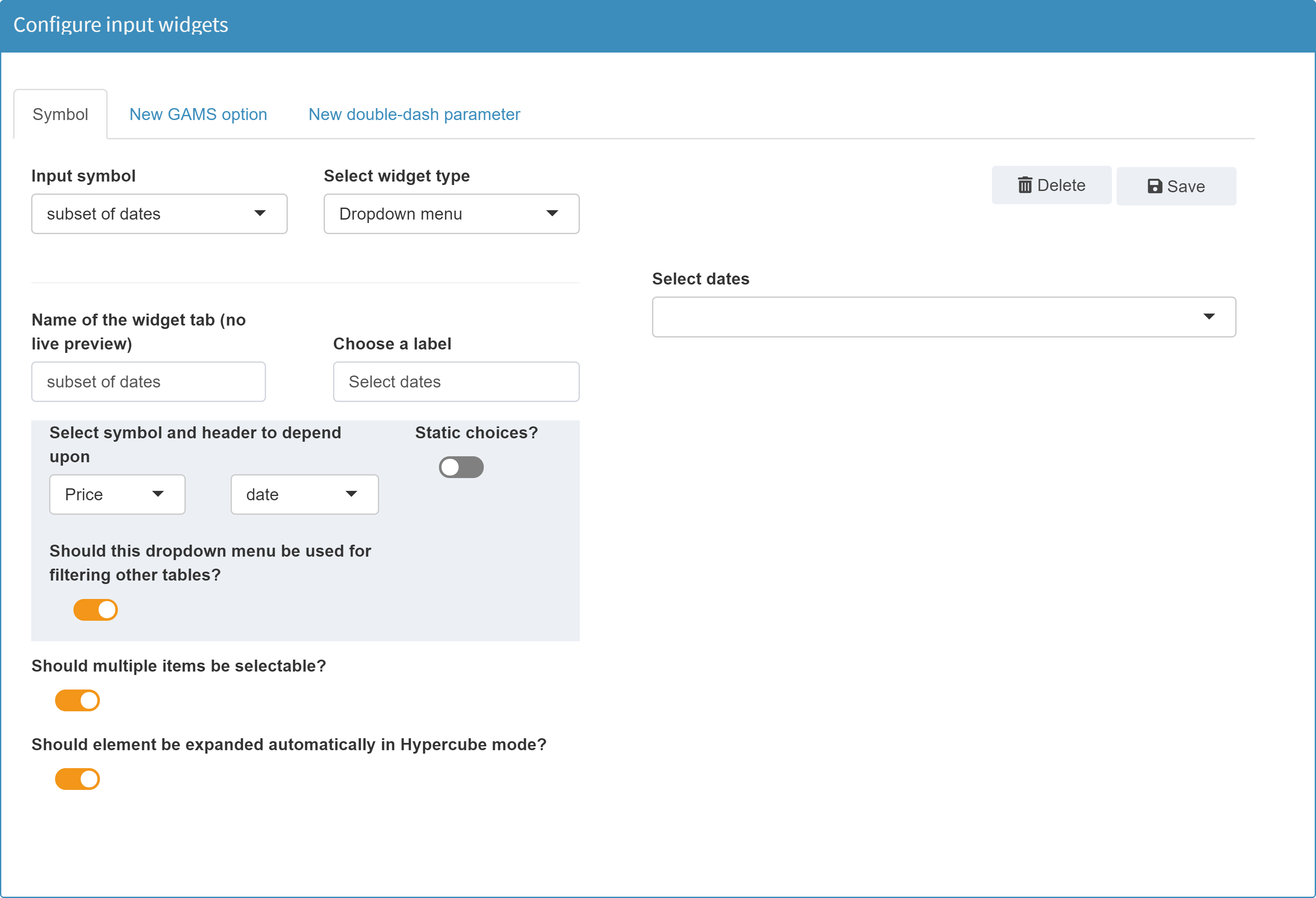
In the Configuration Mode we can configure a multi-dropdown menu for symbol subdate:

The only difference between configuring a single and a multi-dropdown menu is the checkbox Should multiple items be selectable?.
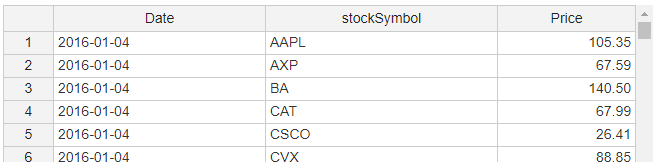
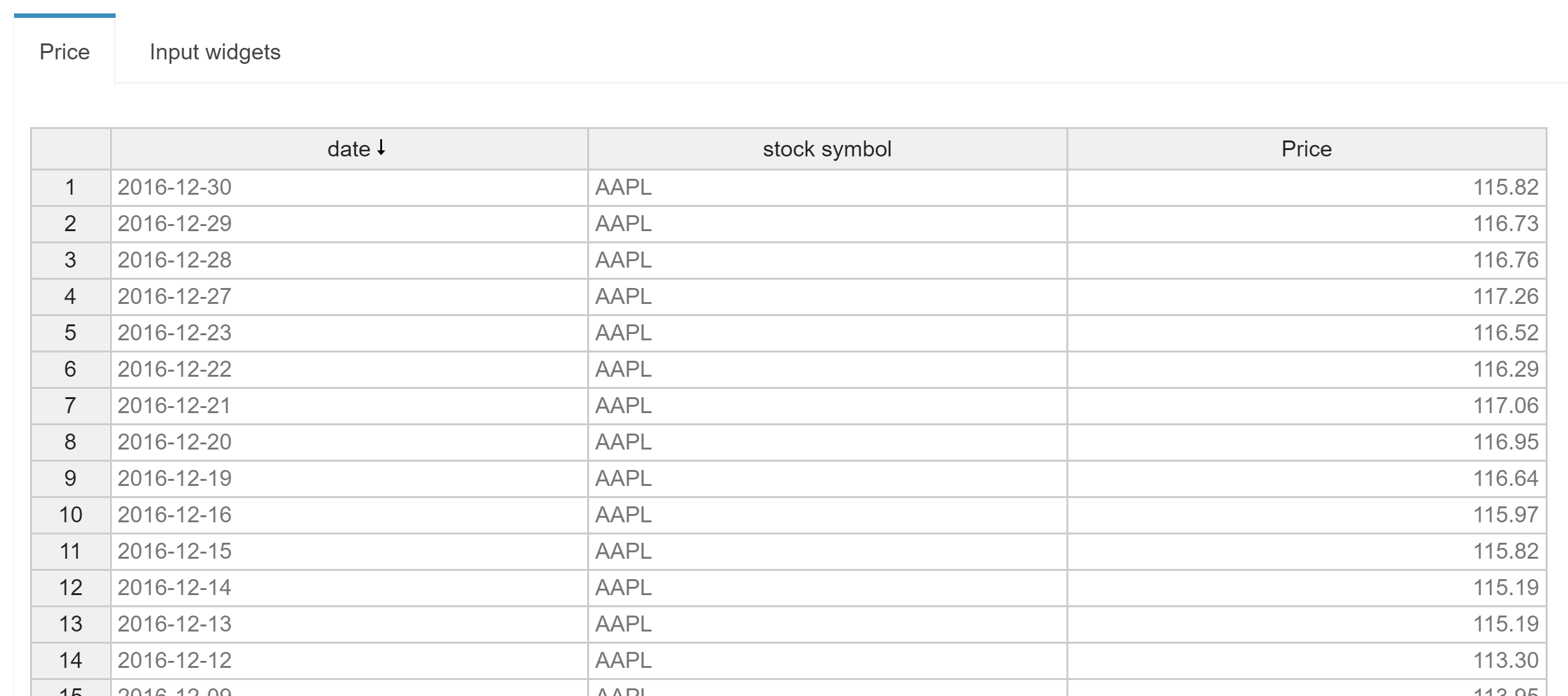
Note that we do not use static choices for the dropdown menu but fill the choices with all dates of the symbol price. Furthermore, we activate the option that the table of symbol price shall be filtered based on the user's selection in the dropdown menu of subdate. This means that if the user selects one or more dates in the dropdown menu, only the entries containing these dates are visible in the Price table. More information on dependencies among widgets can be found in the options of a dynamic dropdown menu and here.
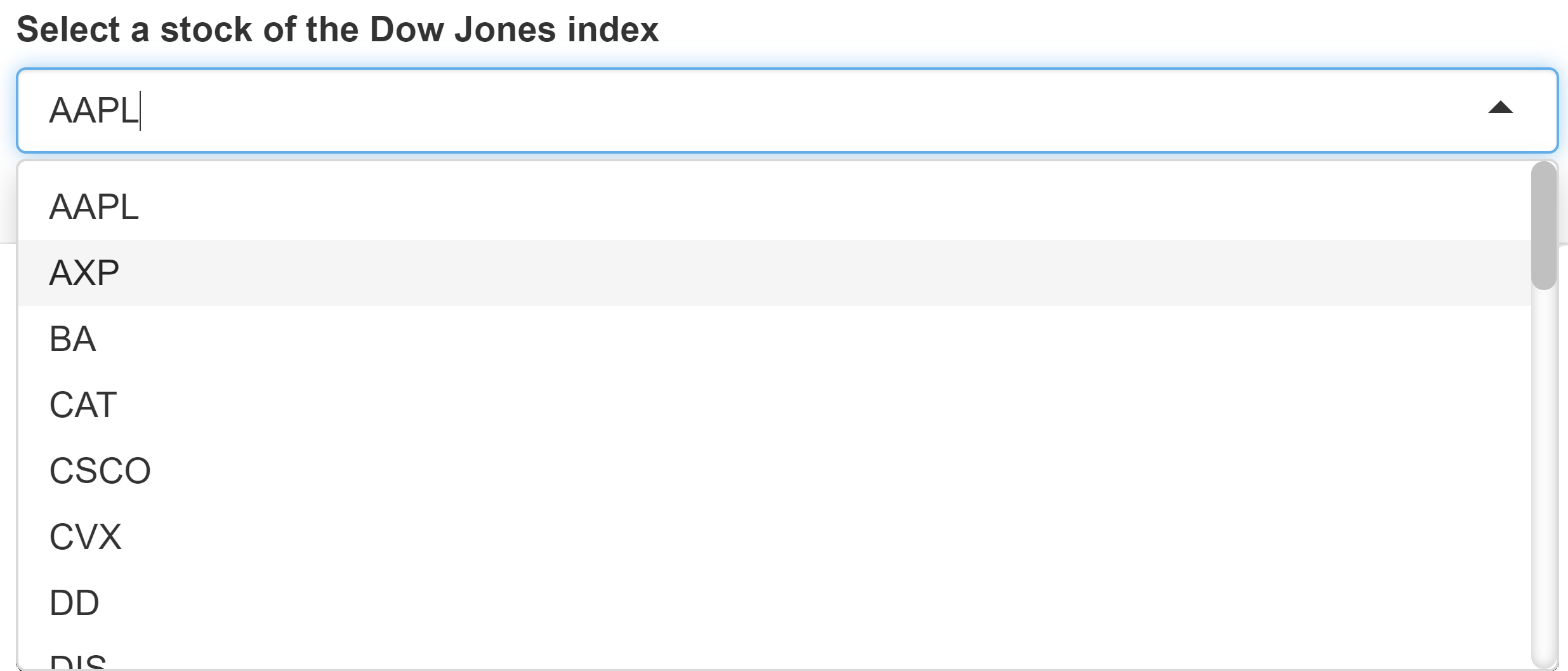
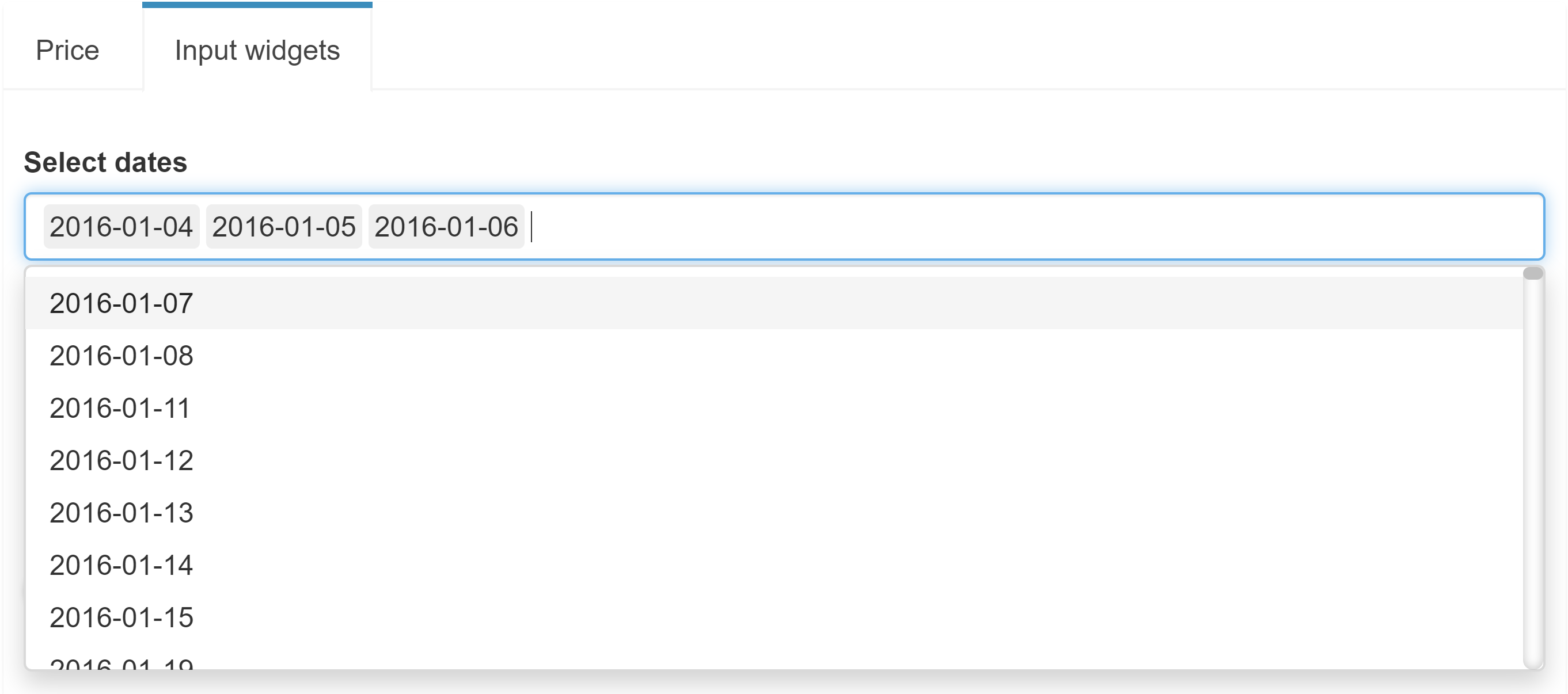
In the MIRO application the result of this configuration looks like this:

Available options
The available options of a multidropdown menu are identical to those of a single dropdown menu. The only exception is that the option to communicate the value as element text with GAMS cannot be set for a multi-dropdown menu.
JSON example
{
"inputWidgets": {
"subdate": {
"widgetType": "dropdown",
"selected": "",
"noHcube": false,
"multiple": true,
"label": "Select dates",
"tooltip": "This is a tooltip",
"choices": "$price$date$"
}
}
}
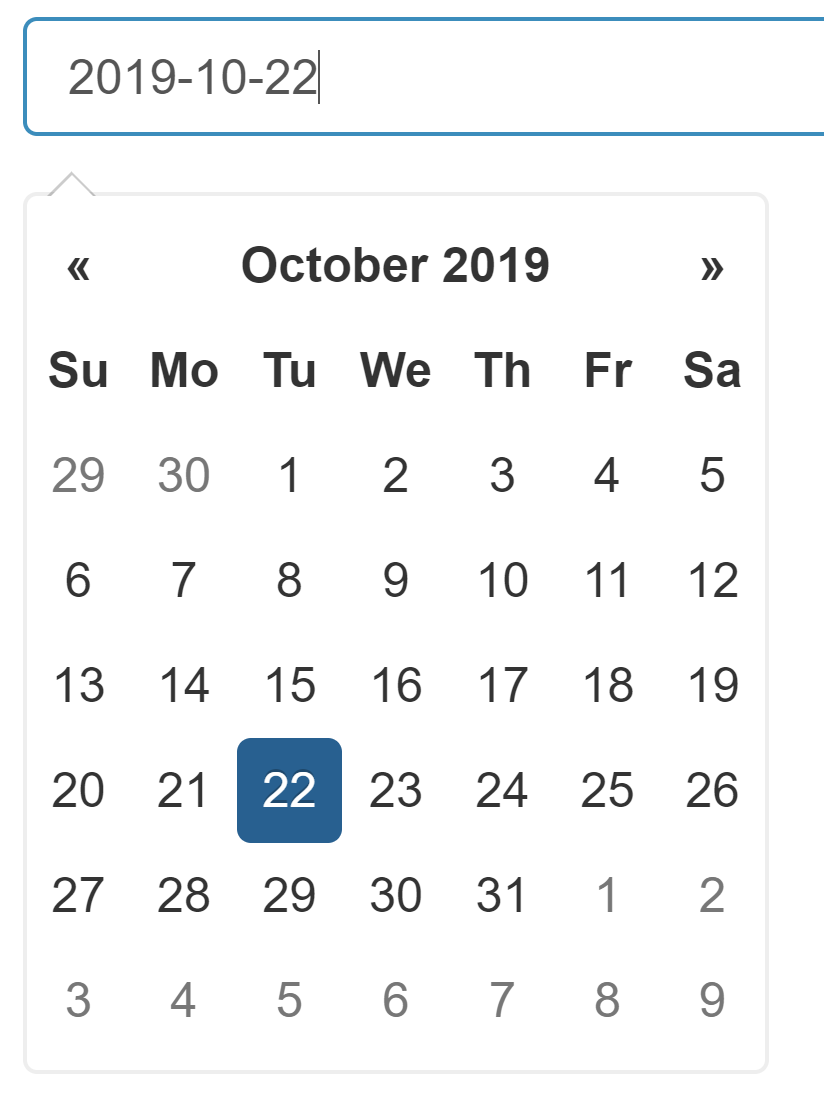
Date selector
Configuration
Returns a date string in the format yyyy-mm-dd.
Example:
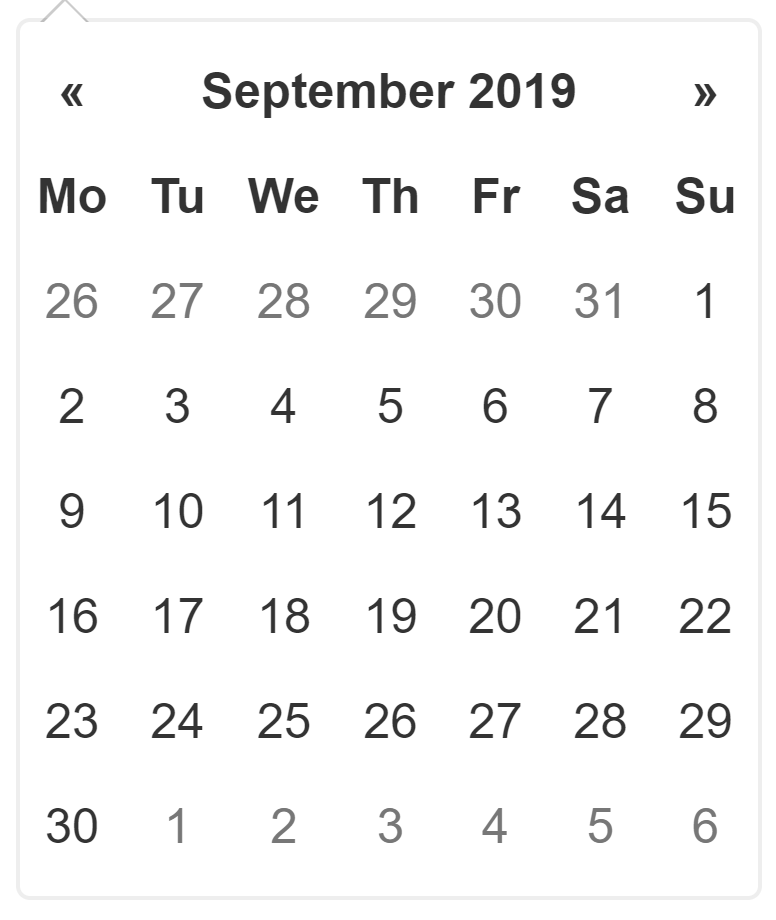
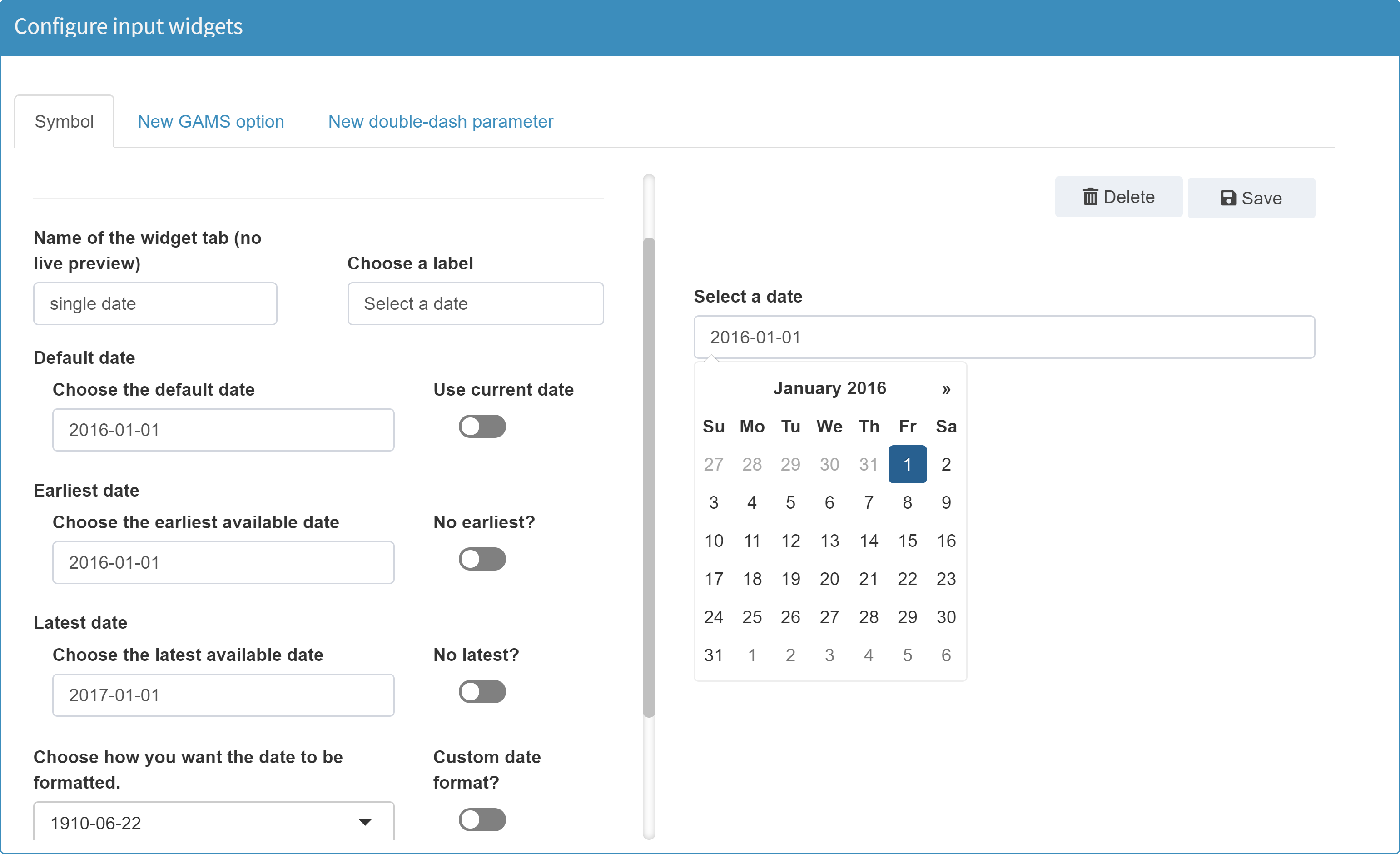
Date selector for Singleton Set singleDate:
$onExternalInput
Singleton Set singleDate 'single date' / 2016-01-01 /;
$offExternalInput

Available options
The following options are available for a date selector widget:
Enter the element name as it should be displayed in a tab
Choose a label
Tooltip (optional)
Default / earliest / latest date
Choose how you want the date to be formatted
What date range should be displayed per default?
What day shall be the start of the week?
Select weekdays that you want to disable
Should datepicker be closed immediately when a date is selected?
Should element be expanded automatically when submitting a Hypercube job?
JSON example
{
"inputWidgets": {
"singledate": {
"widgetType": "date",
"format": "yyyy-mm-dd",
"startview": "month",
"weekstart": 0,
"autoclose": true,
"noHcube": false,
"label": "Select a date",
"tooltip": "This is a tooltip",
"value": "2016-01-01",
"min": "2016-01-01",
"max": "2017-01-01"
}
}
}
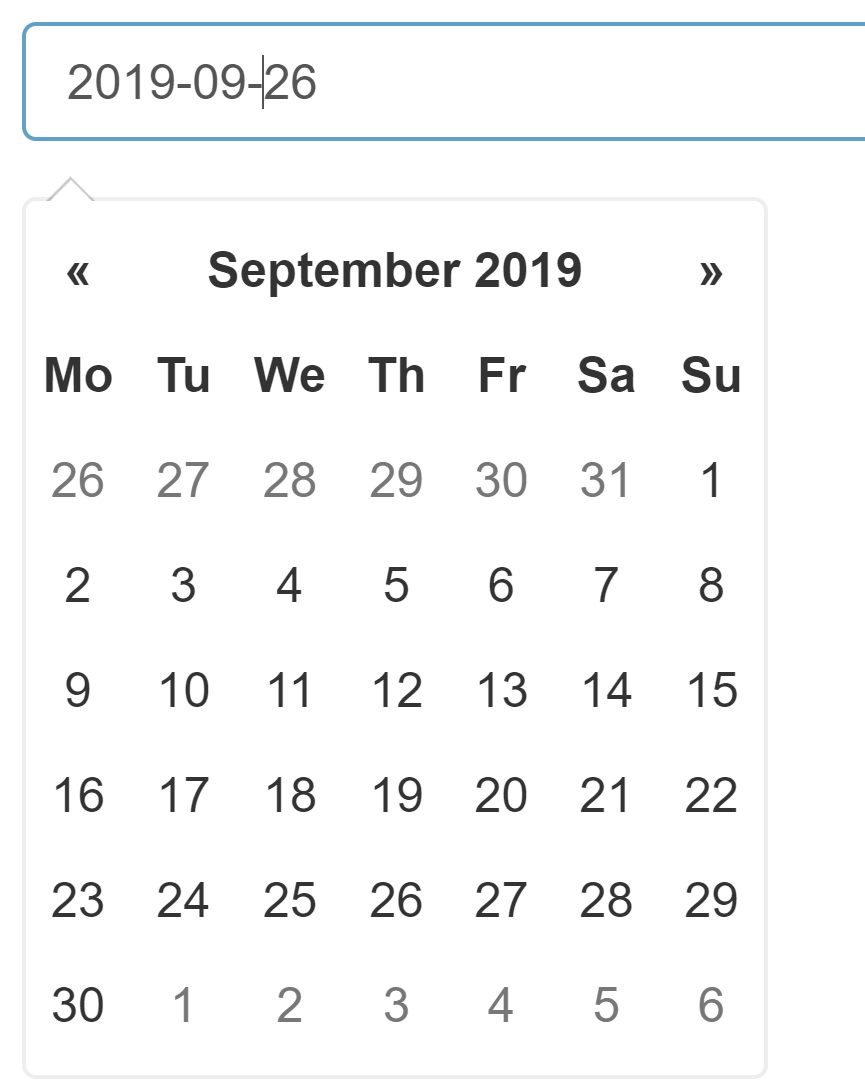
Daterange selector
Configuration
Returns two dates. For more on widget ranges, see here.
Example:
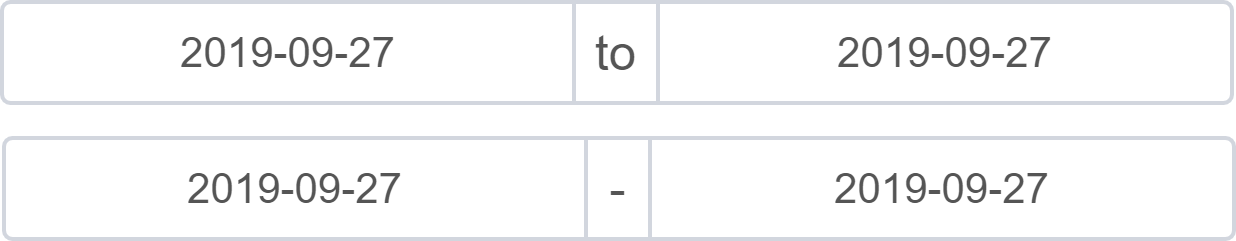
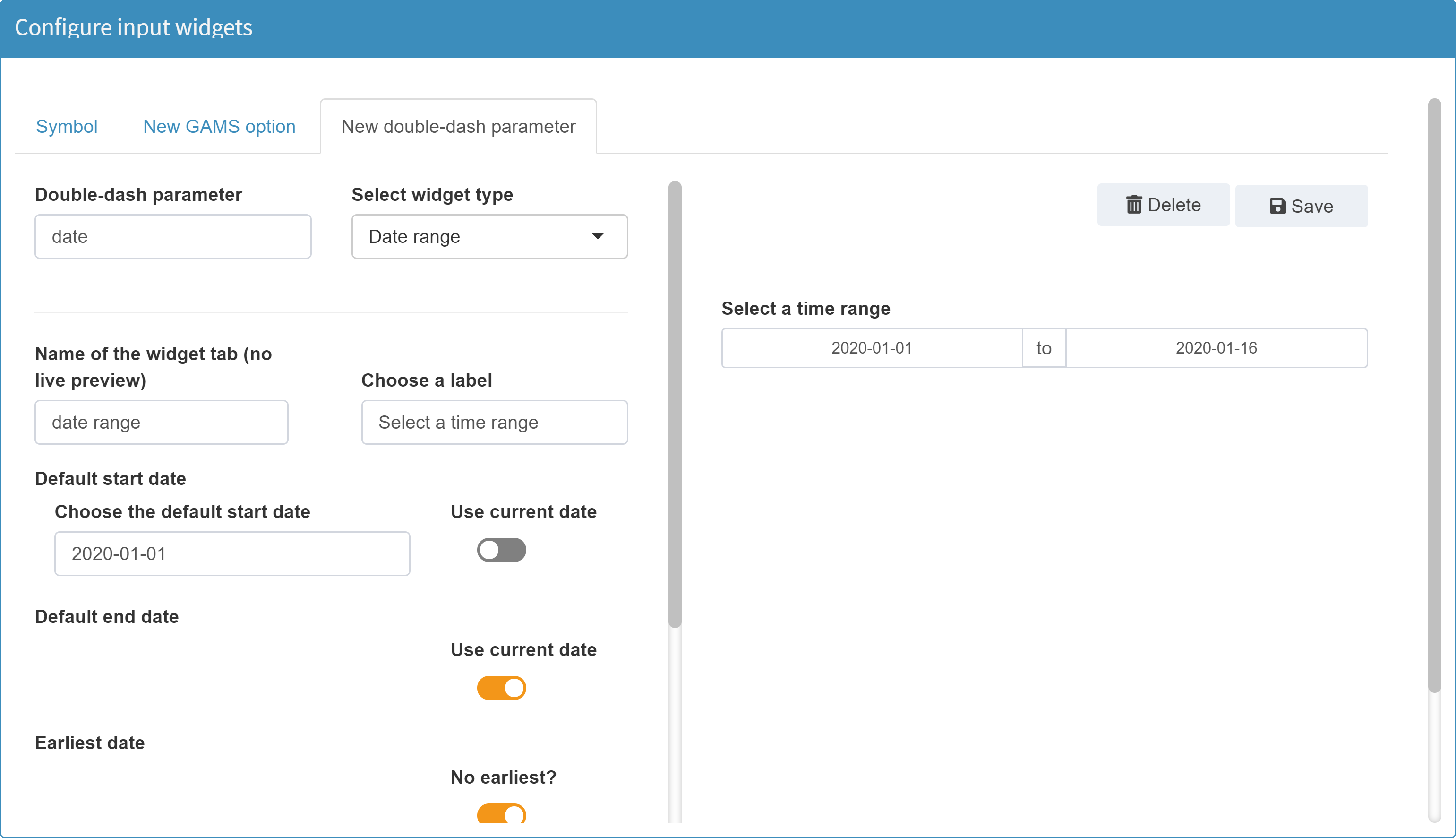
Date range selector for double-dash parameter date:

Available options
The available options of a date range selector are almost identical to those of a date selector. The following options are available in addition to a date selector:
Default dates
Select the separator between start and end date selector
JSON example
{
"inputWidgets": {
"_gmspar_date": {
"widgetType": "daterange",
"format": "yyyy-mm-dd",
"startview": "month",
"weekstart": 0,
"separator": " to ",
"autoclose": true,
"noHcube": false,
"label": "Select a time range",
"tooltip": "This is a tooltip",
"start": "2020-01-01"
}
}
}
Text input
Configuration
Returns the entered text.
Example:
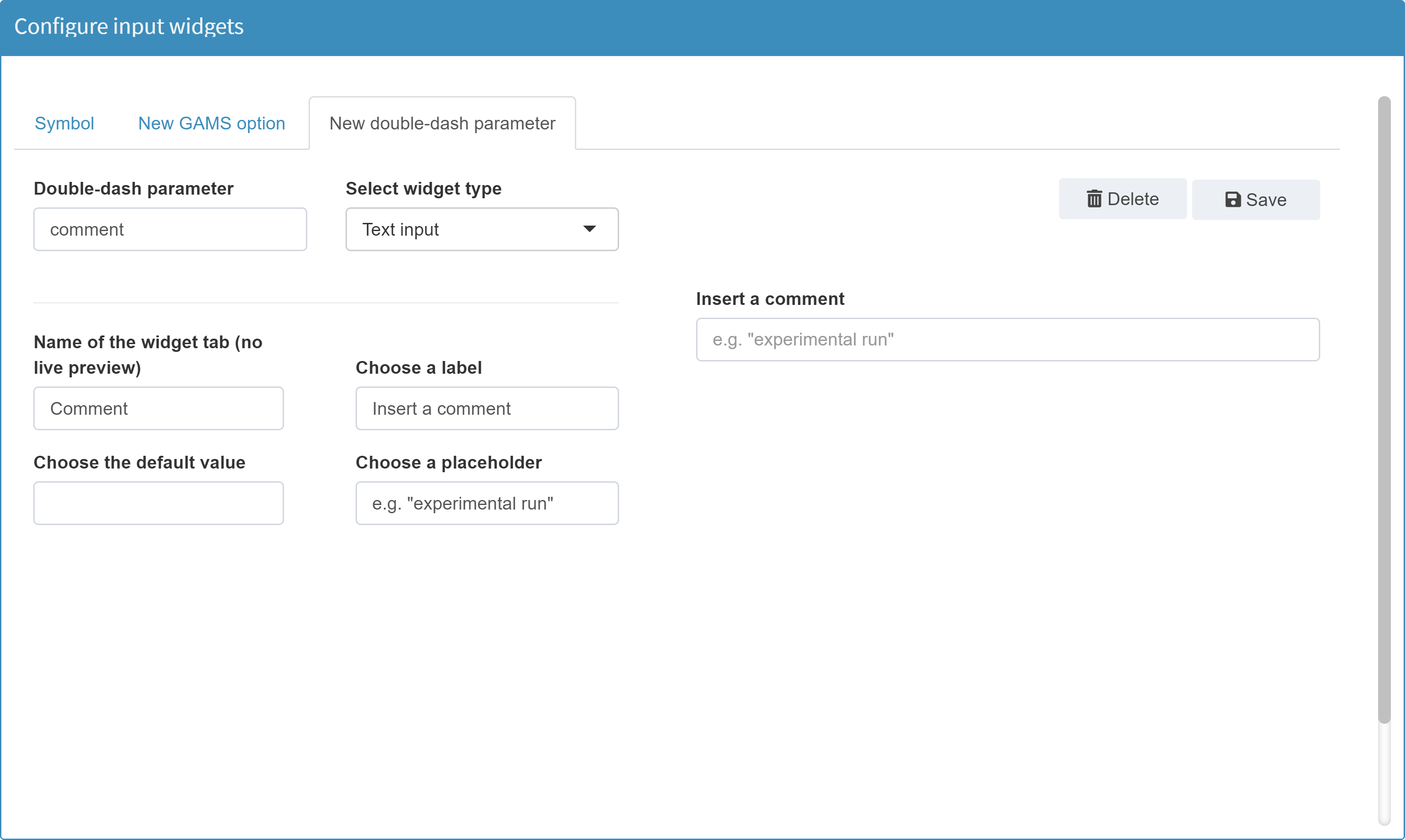
Text input for double-dash parameter comment:

Available options
The following options are available for a text input widget:
Enter the element name as it should be displayed in a tab
Choose a label
Tooltip (optional)
Choose the default value
Choose a placeholder
Communicate as element text with GAMS?
If a text input is used for a Singleton Set and you want to communicate both its label and its element text via GAMS MIRO, you must use a double pipe ('||') as separator:

Find more information here.
JSON example
{
"inputWidgets": {
"_gmspar_comment": {
"widgetType": "textinput",
"value": "",
"placeholder": "e.g. \"experimental run\"",
"label": "Insert a comment",
"tooltip": "This is a tooltip"
}
}
}
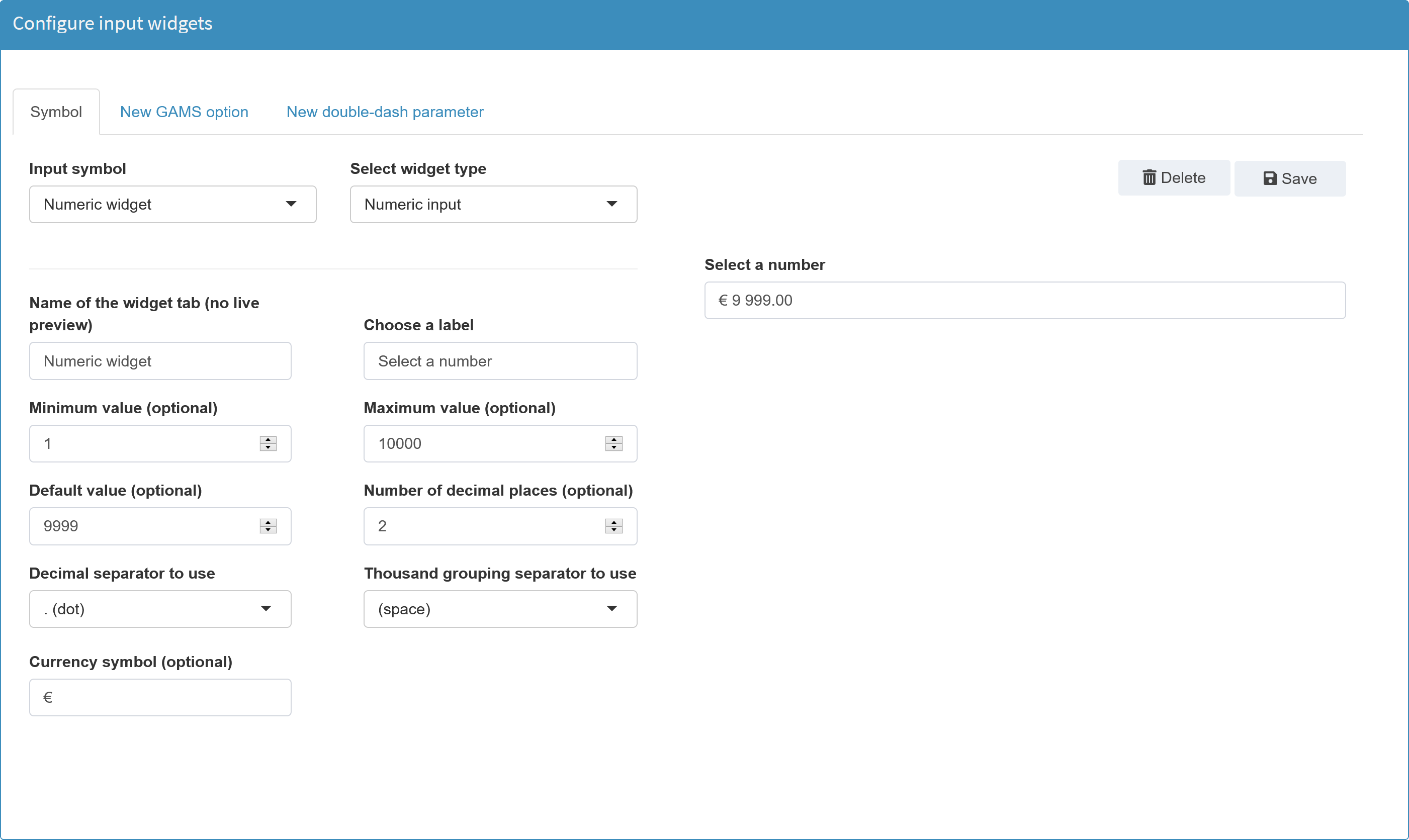
Numeric input
Configuration
Returns a number.
Example:

Available options
The following options are available for a numeric input widget:
Enter the element name as it should be displayed in a tab
Choose a label
Tooltip (optional)
Default value
Minimum value
Maximum value
Number of decimal places
Decimal separator to use
Thousand grouping separator to use
Currency symbol
JSON example
{
"inputWidgets": {
"maxstock": {
"widgetType": "numericinput",
"value": 4,
"min": 0,
"max": 30,
"sign": null,
"label": "Select the maximum number of stocks",
"tooltip": "This is a tooltip"
}
}
}